Product Design, UI
Stage Design System
Wix’s Stage Design System is a design system for all of Wix’s vertical apps such as Wix Stores, Wix Bookings, Blog, Forum, and more. Within the team, I researched and designed the components (based on atomic design methodology) that are placed “on stage” when users add such apps to create their website. These apps are eventually themed to the user’s website design but the system creates consistency in functionality and behavior.

Goals
- Create consistent behavior and functionality across all Wix’s vertical apps
- Maintain versality across all apps so that users have the freedom and flexibility to design websites according to their desired taste
- Increase design and development velocity
- Improve the standard of quality across all Wix on-stage apps, including meeting all accessibility standards

Process
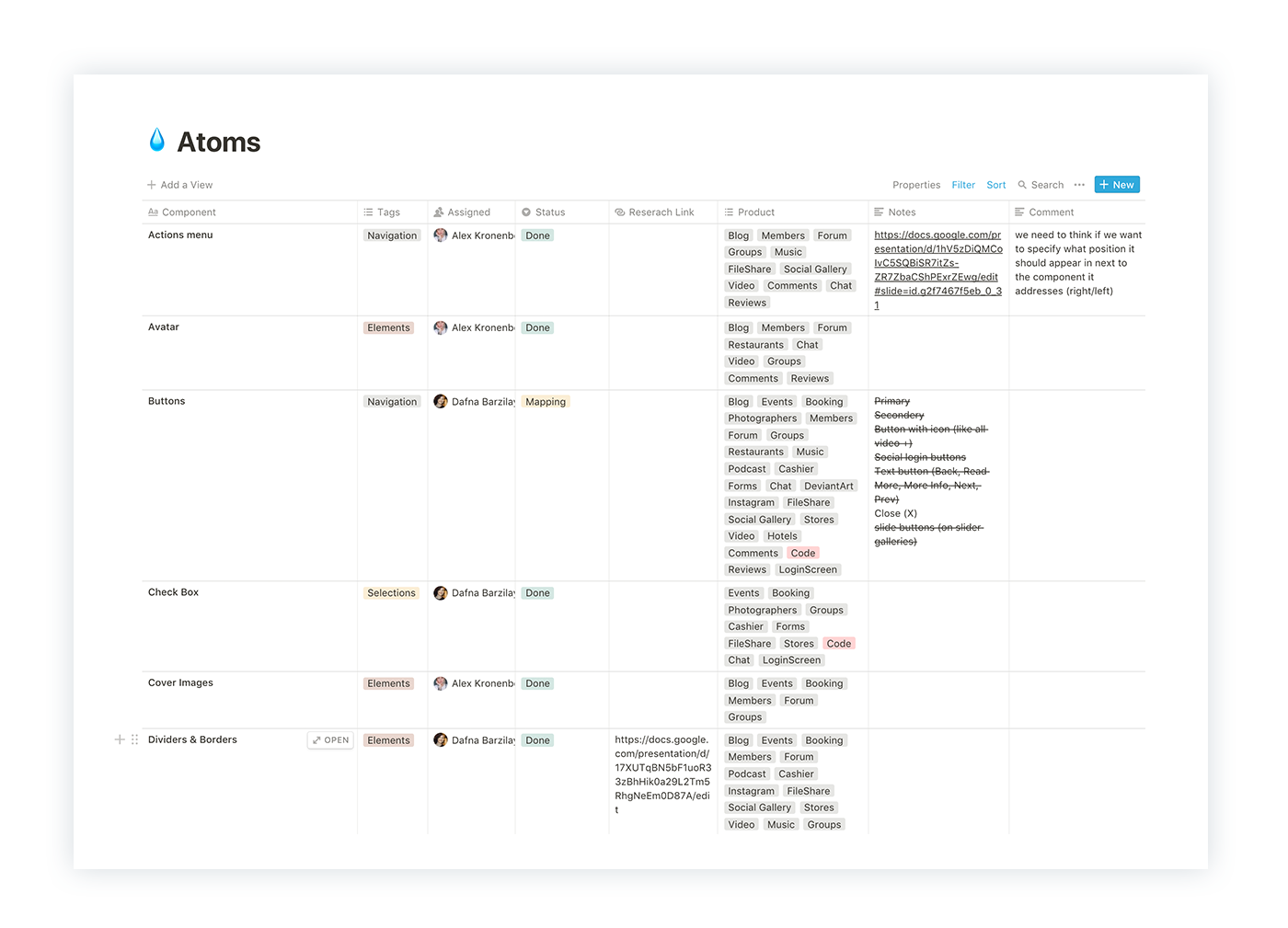
There are over 50 repeating components in over 14 On-Stage apps at Wix, so the first step was indexing and mapping out these components.
There are over 50 repeating components in over 14 On-Stage apps at Wix, so the first step was indexing and mapping out these components.

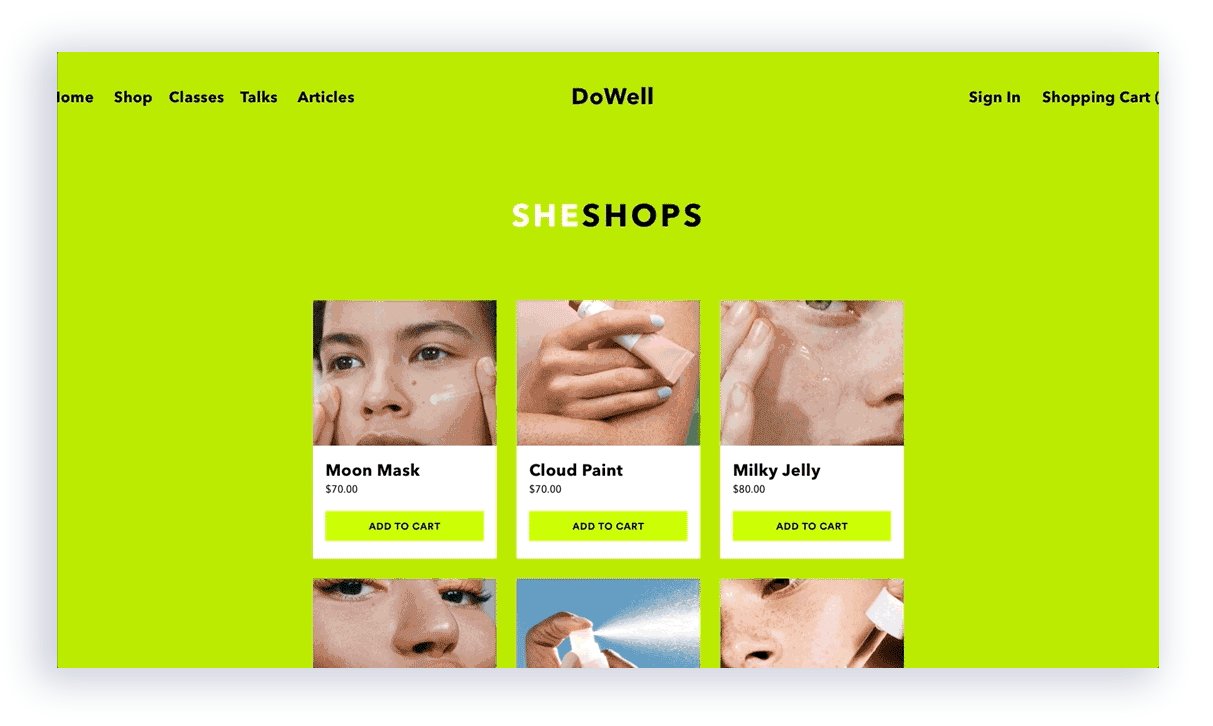
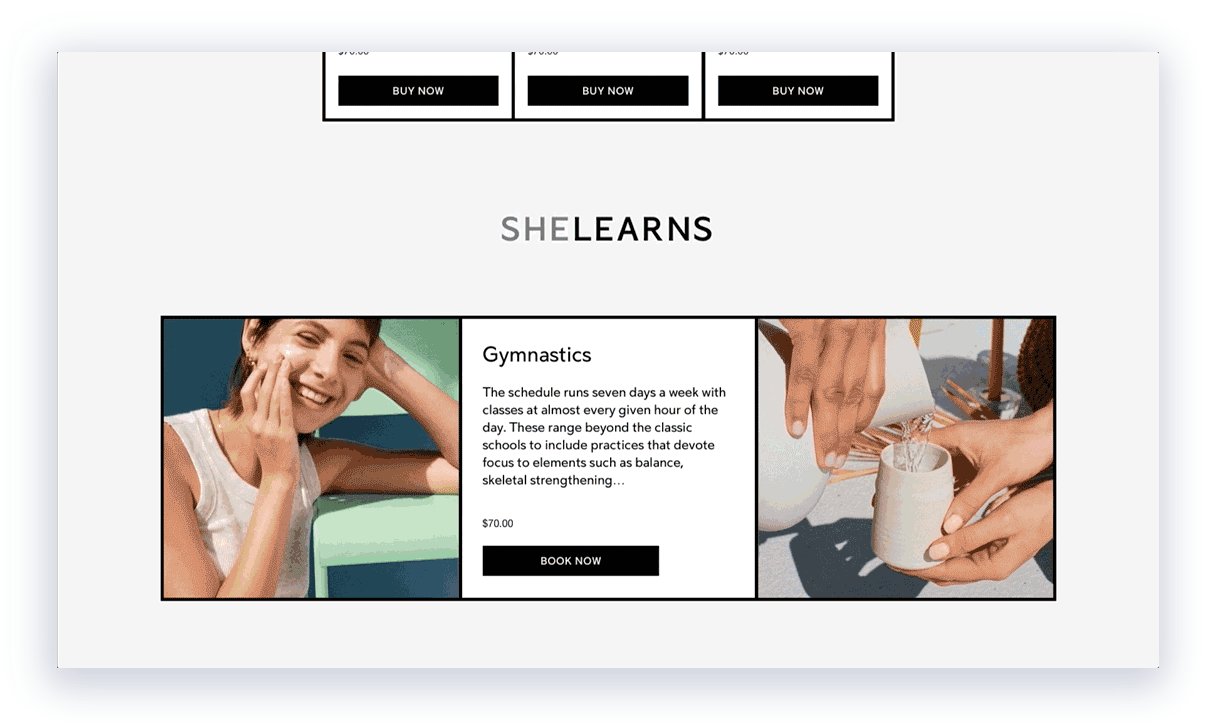
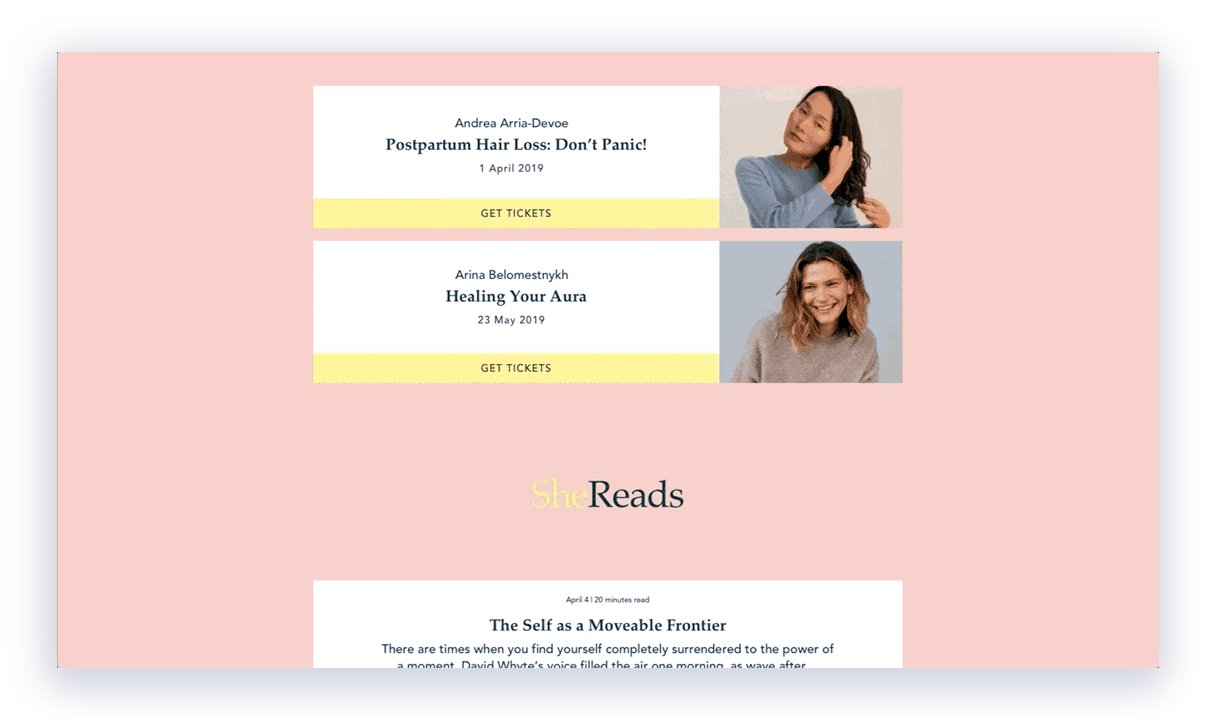
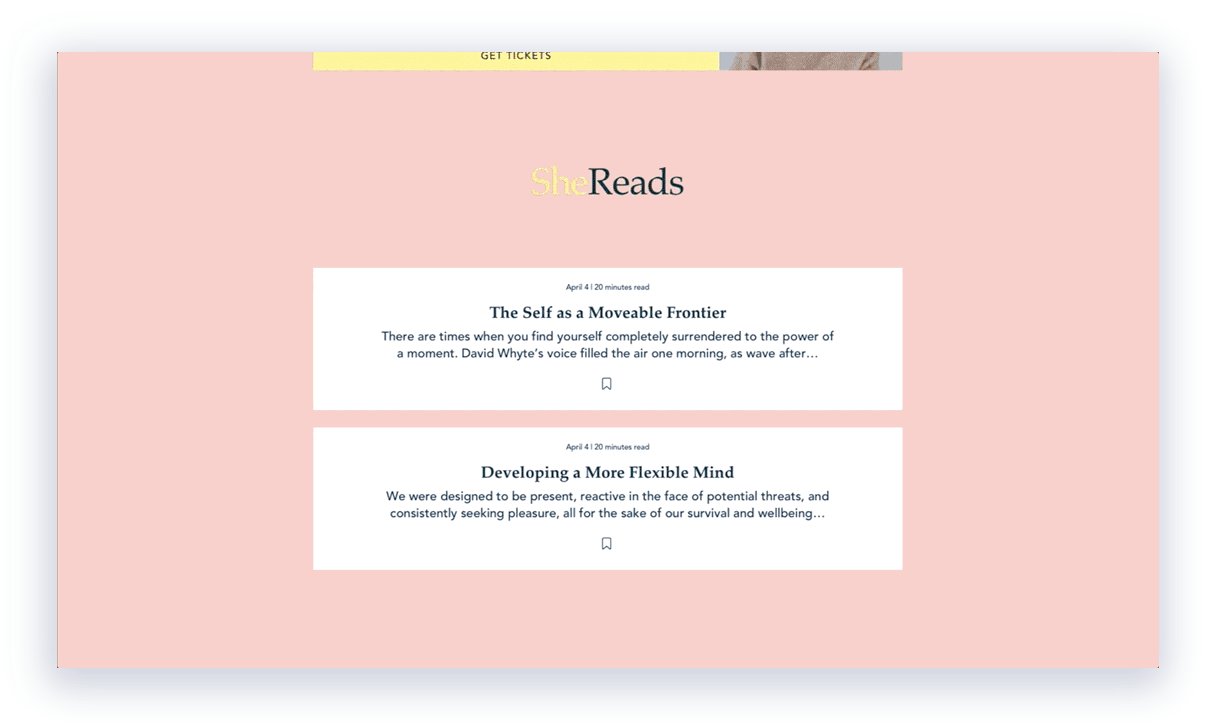
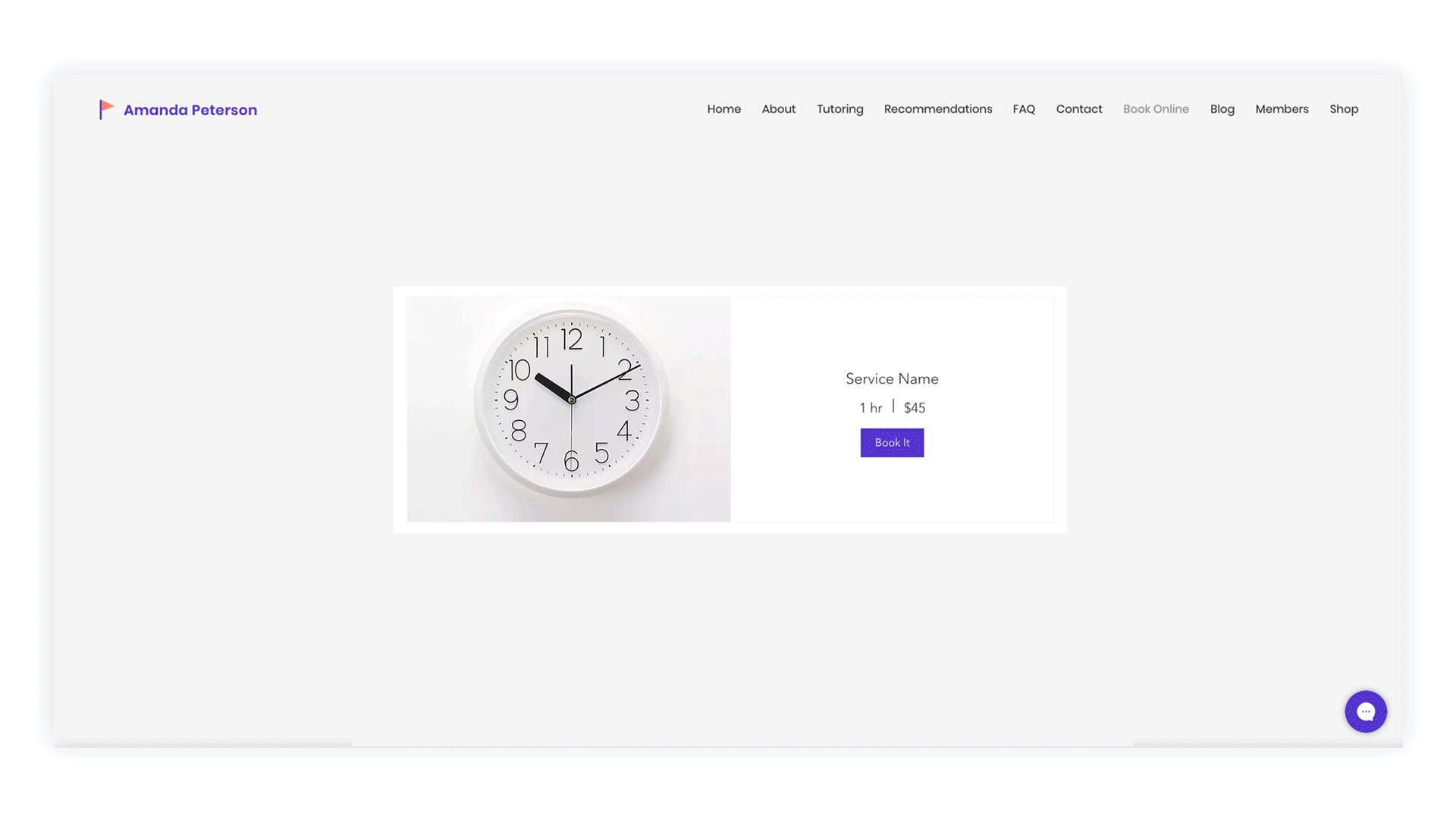
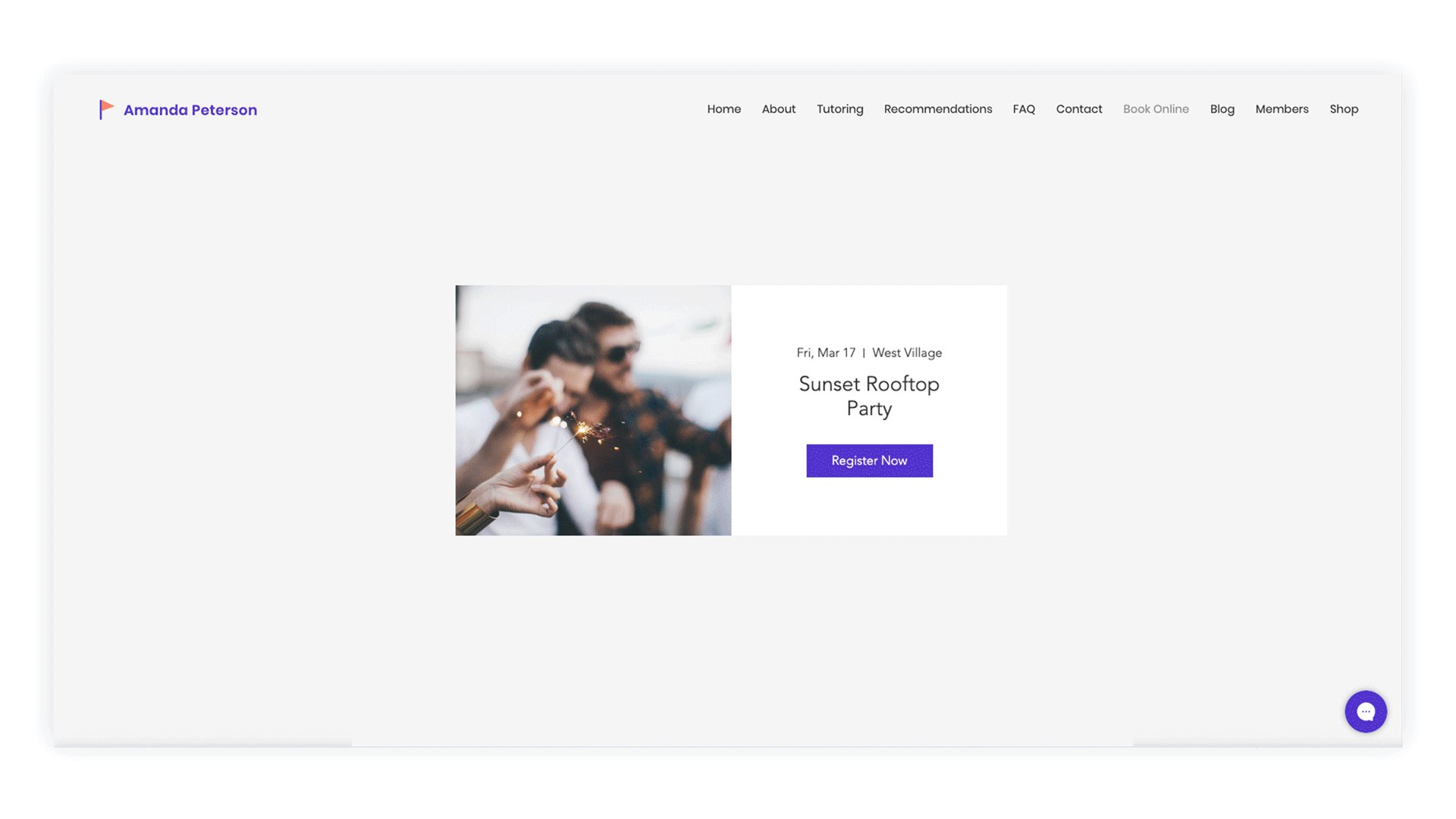
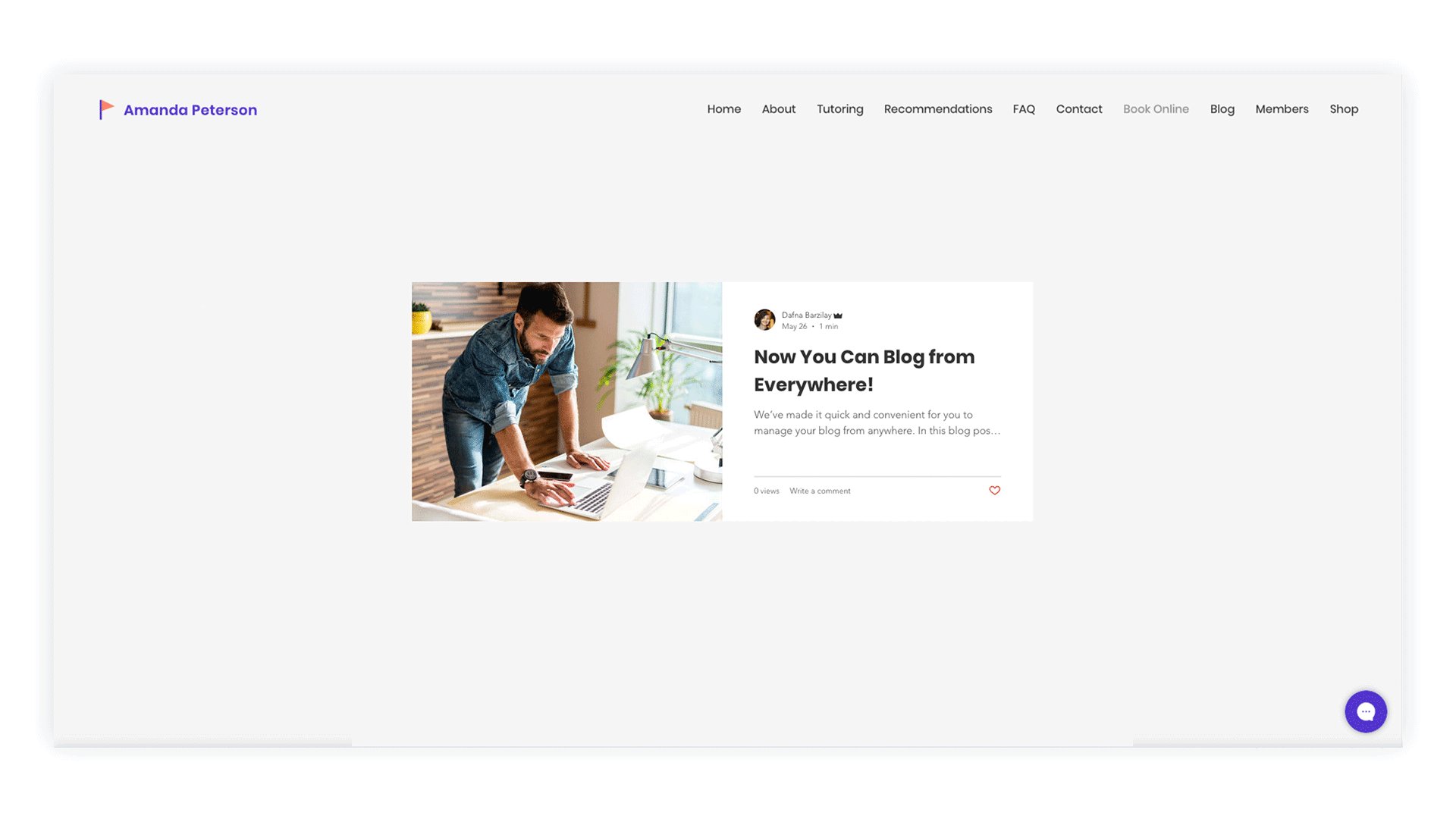
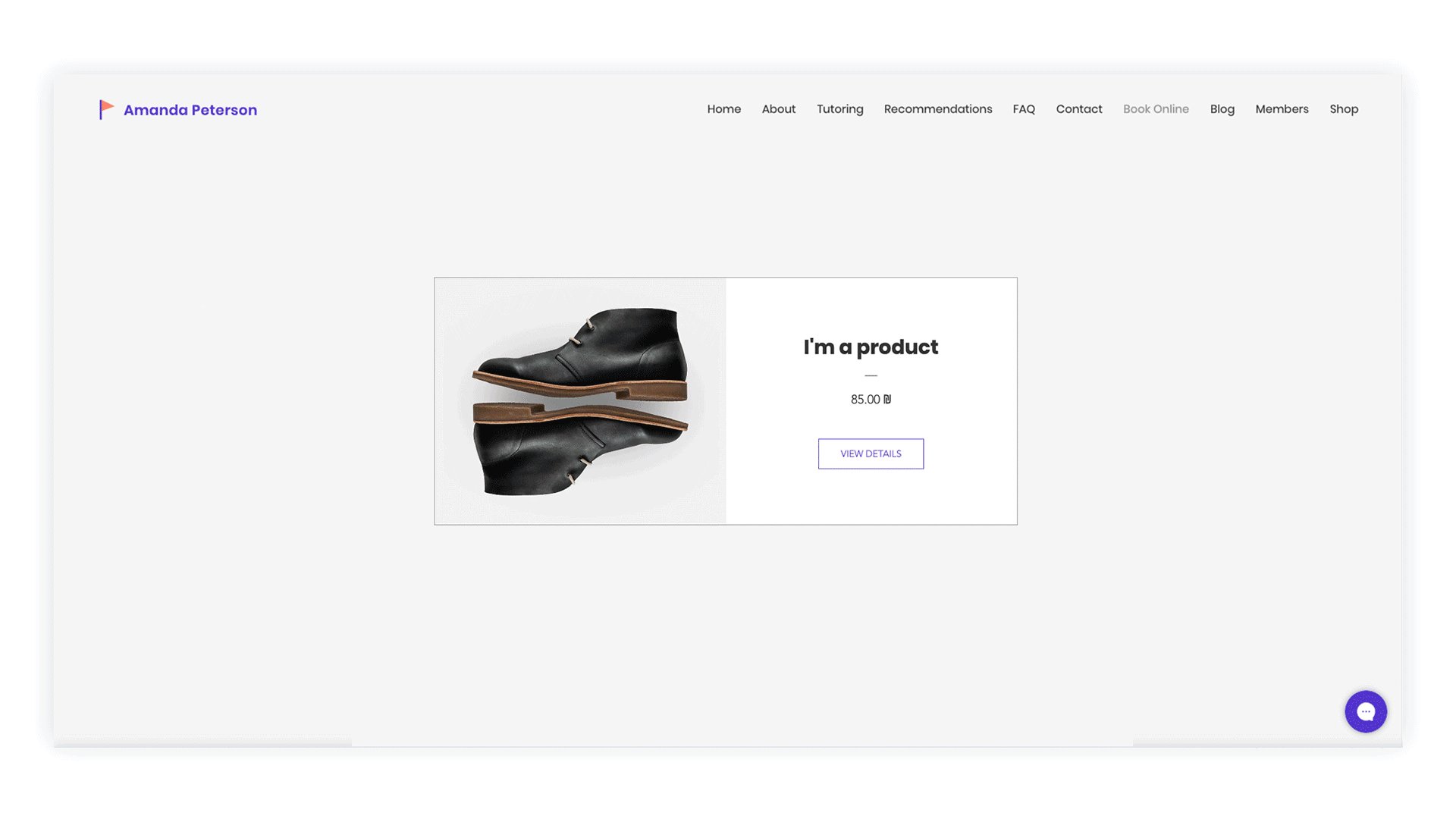
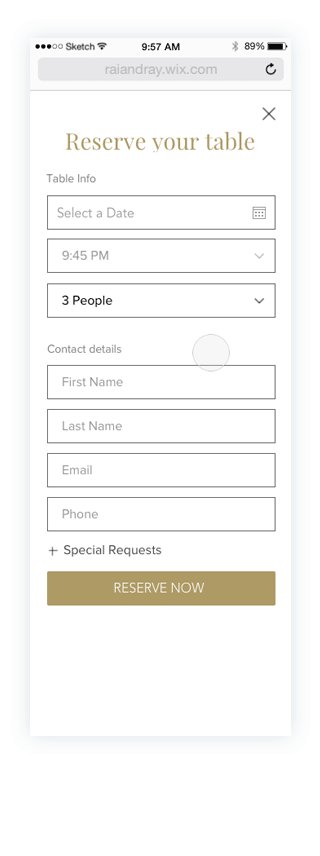
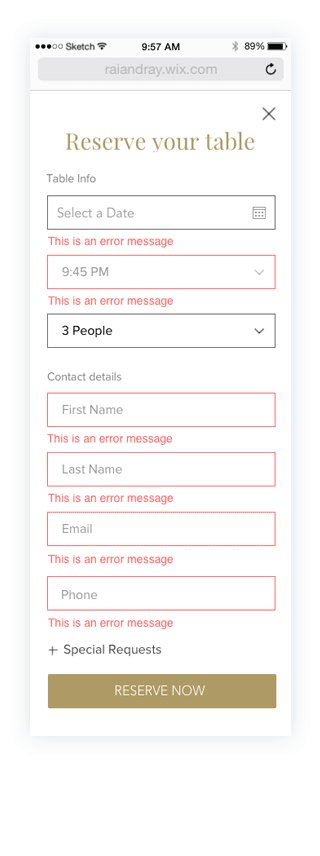
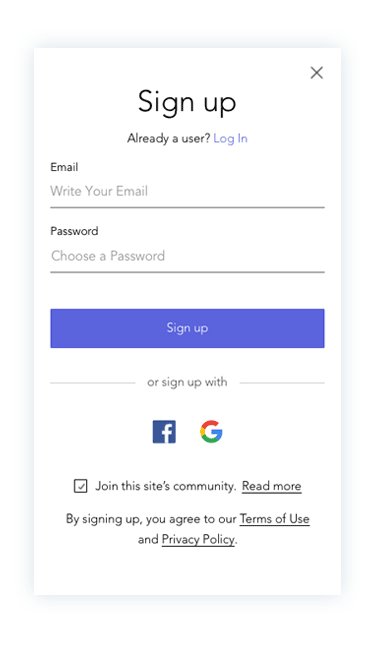
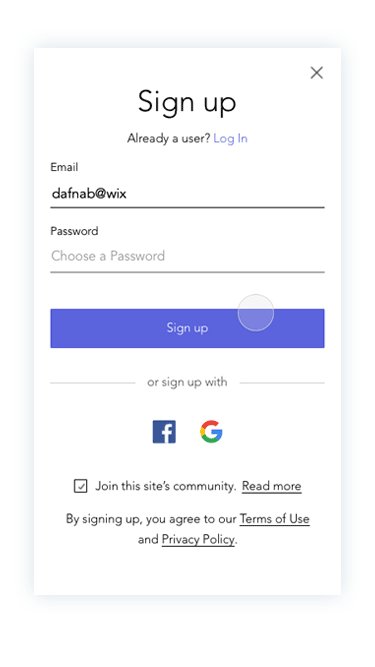
This is an example of a card component that looks and behaves differently in every product.

Research
For every UI components, a research deck containing different visual and functional refrences and reading materials was created.
For every UI components, a research deck containing different visual and functional refrences and reading materials was created.

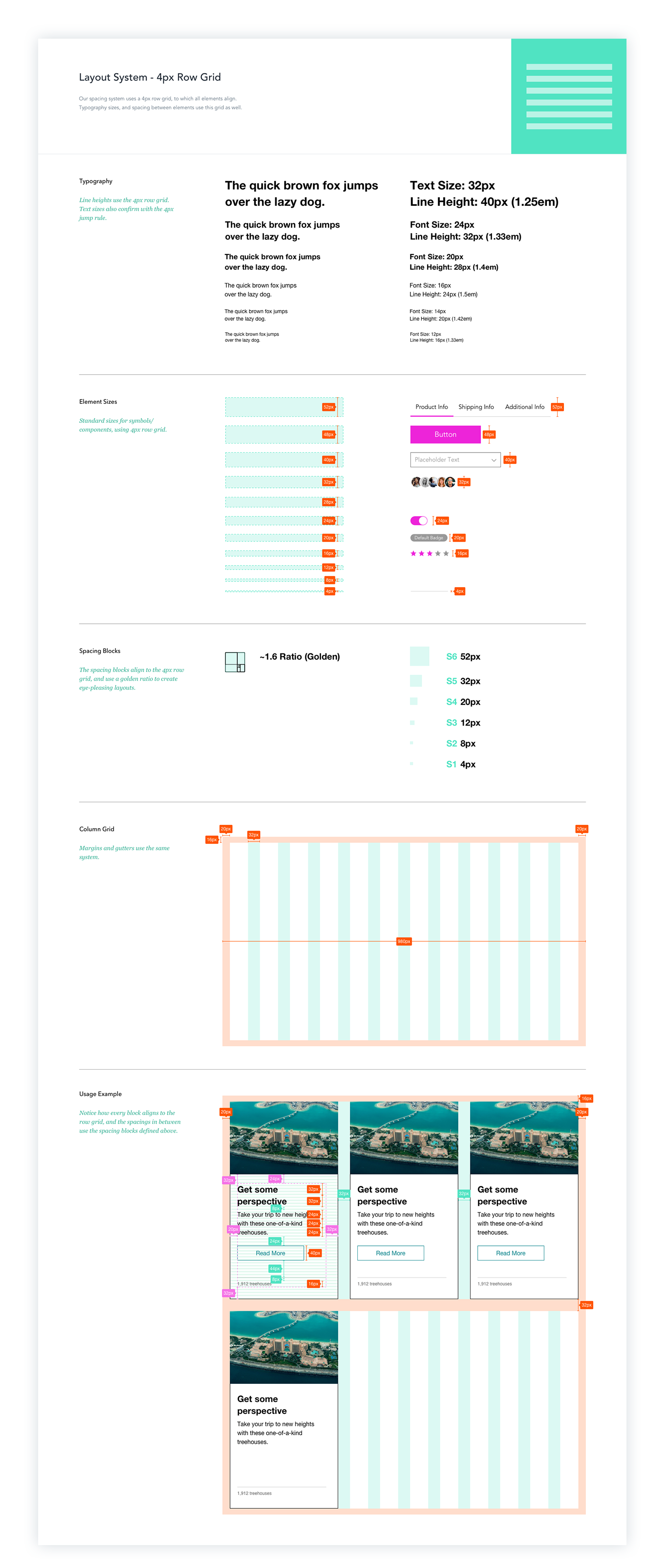
Grid, Layout, & Style Instructions
A style guide based on a 4px grid with recommendations for text sizes
A style guide based on a 4px grid with recommendations for text sizes







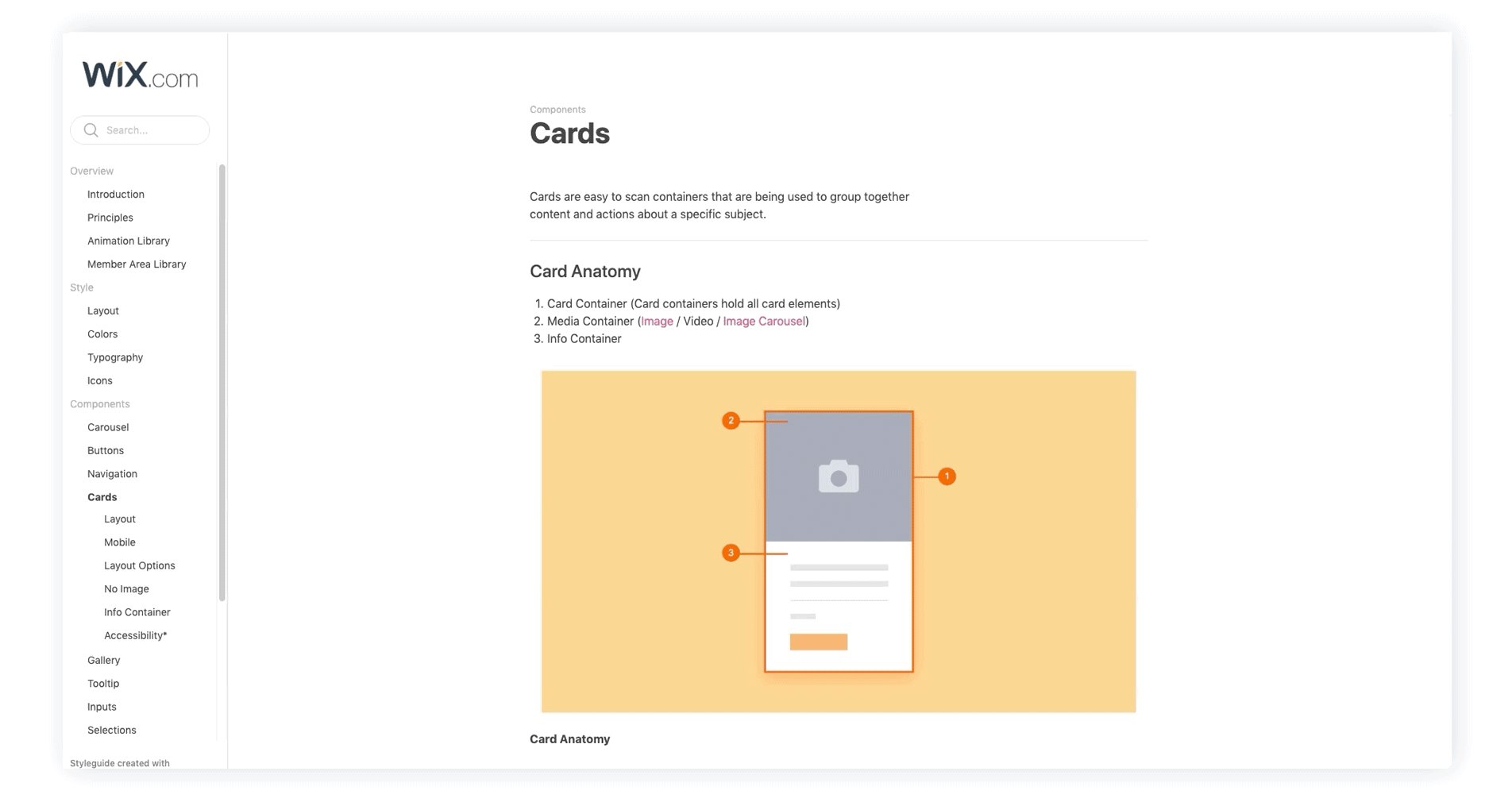
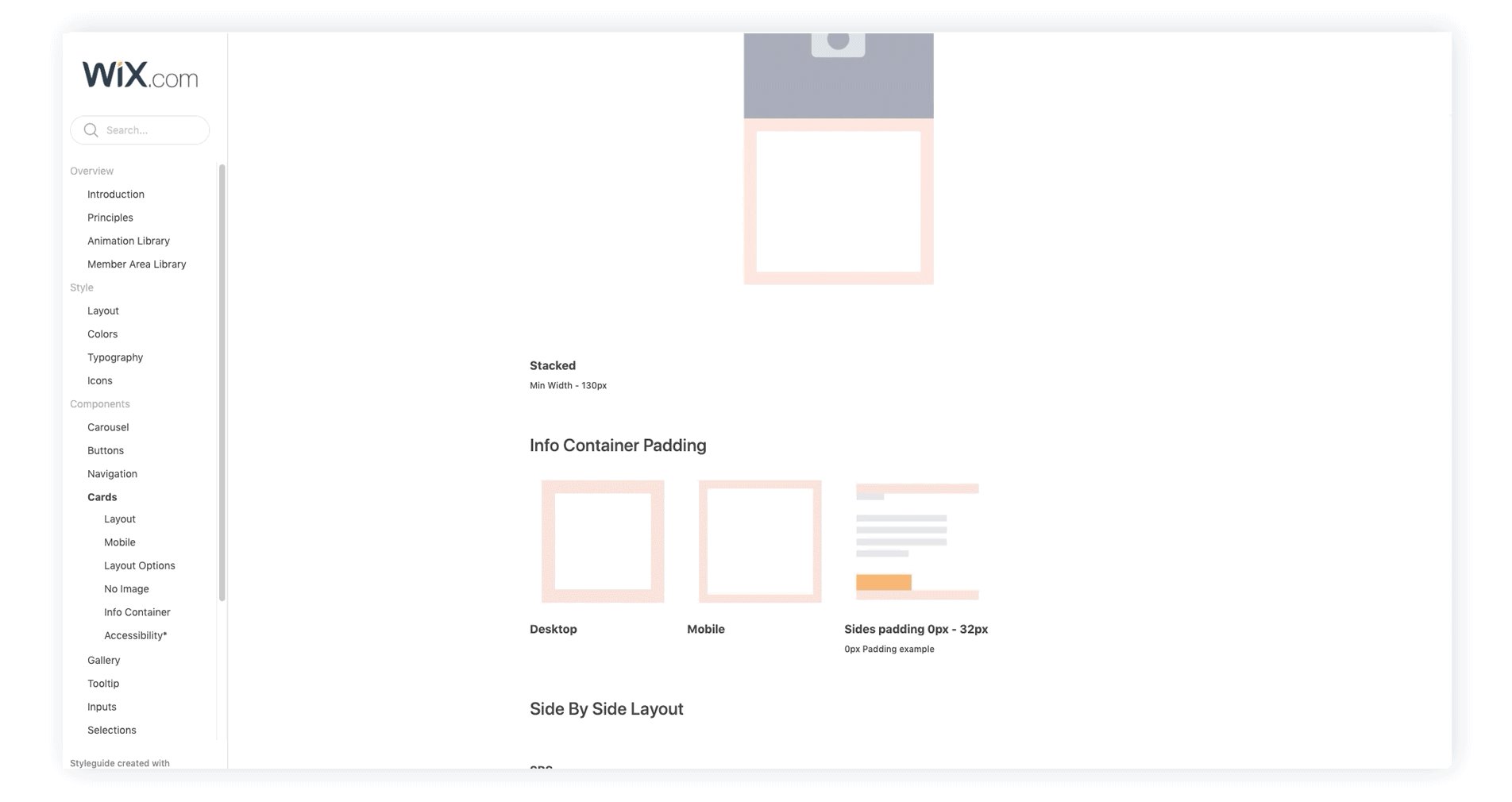
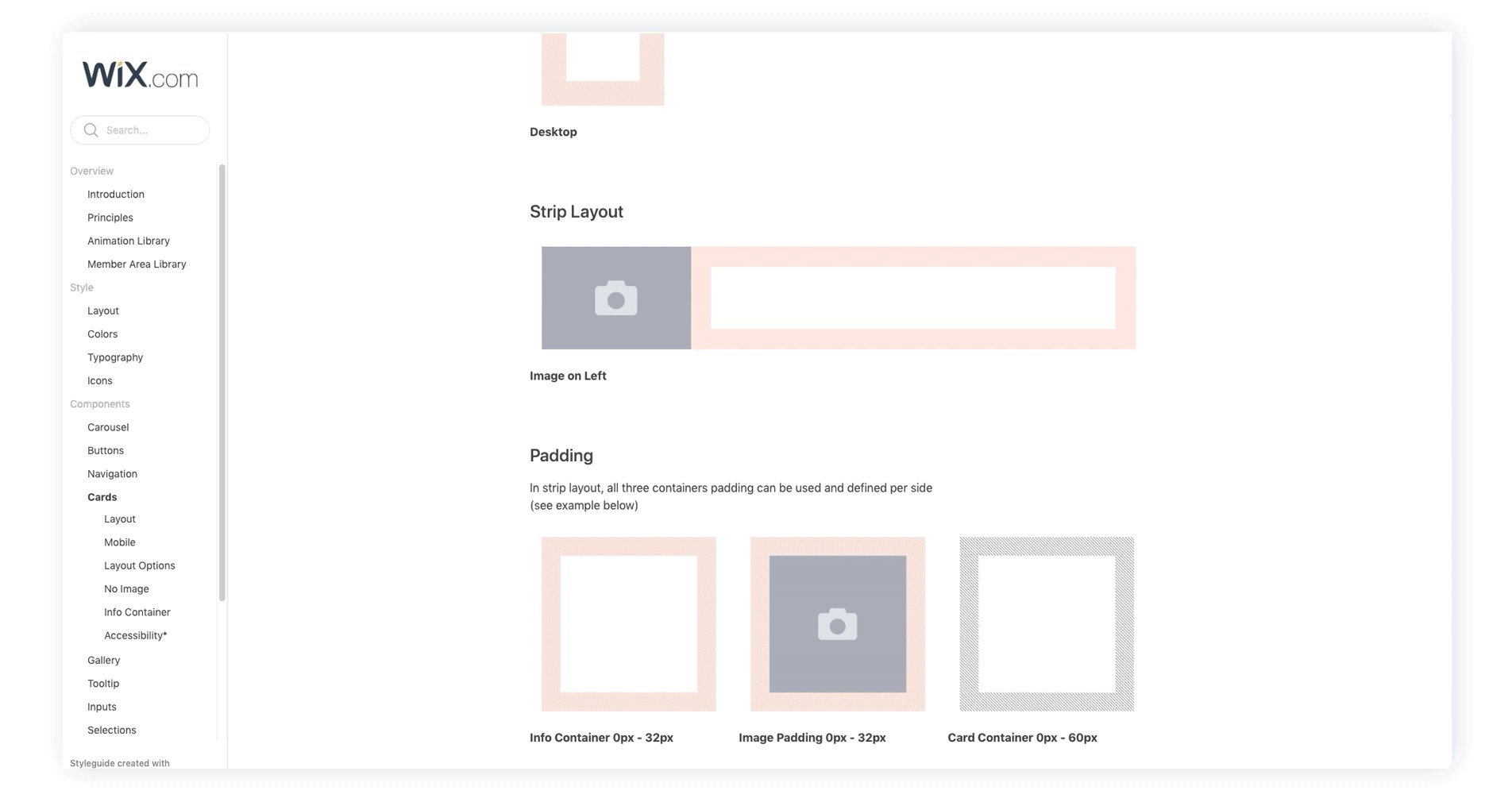
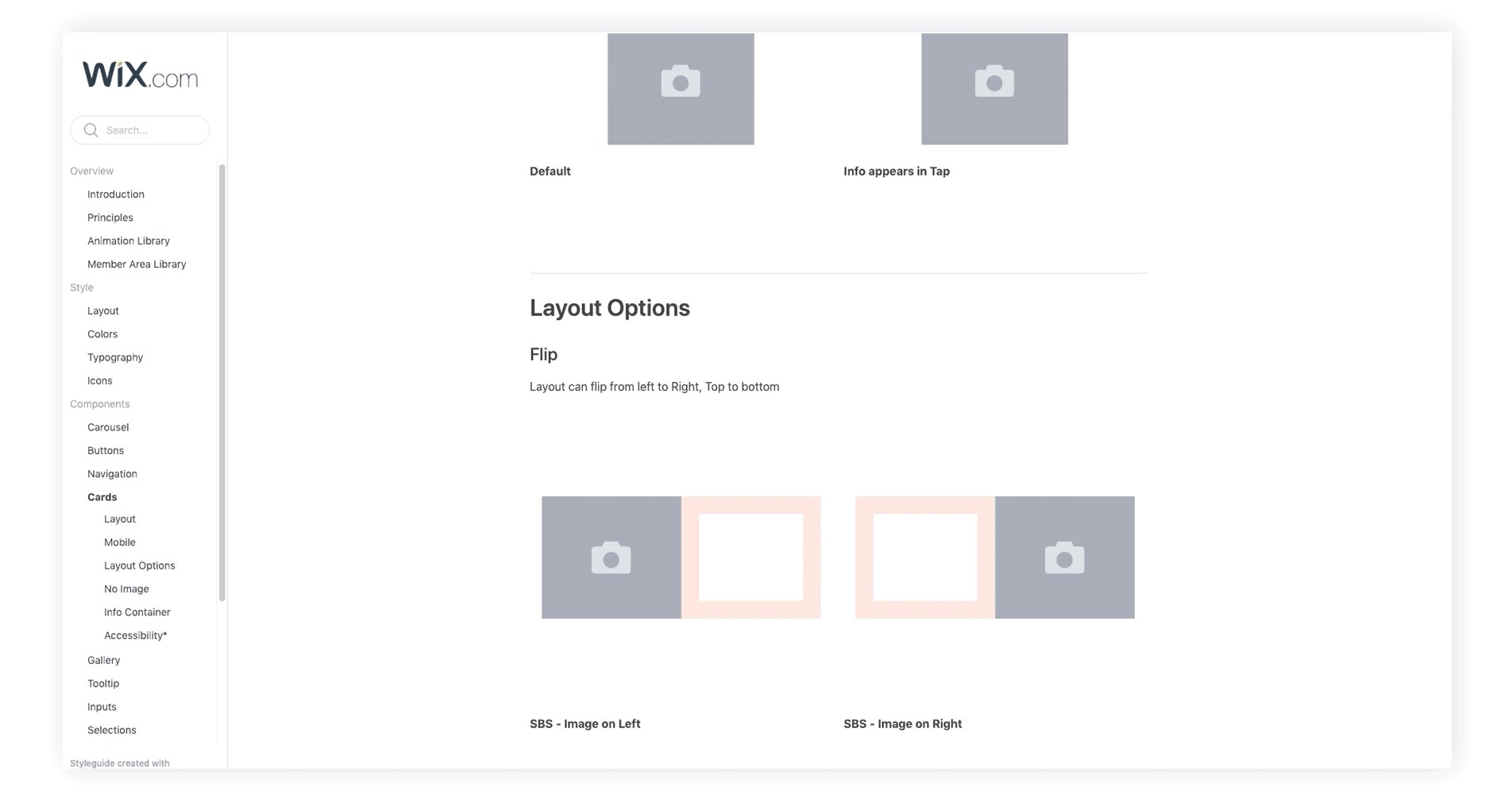
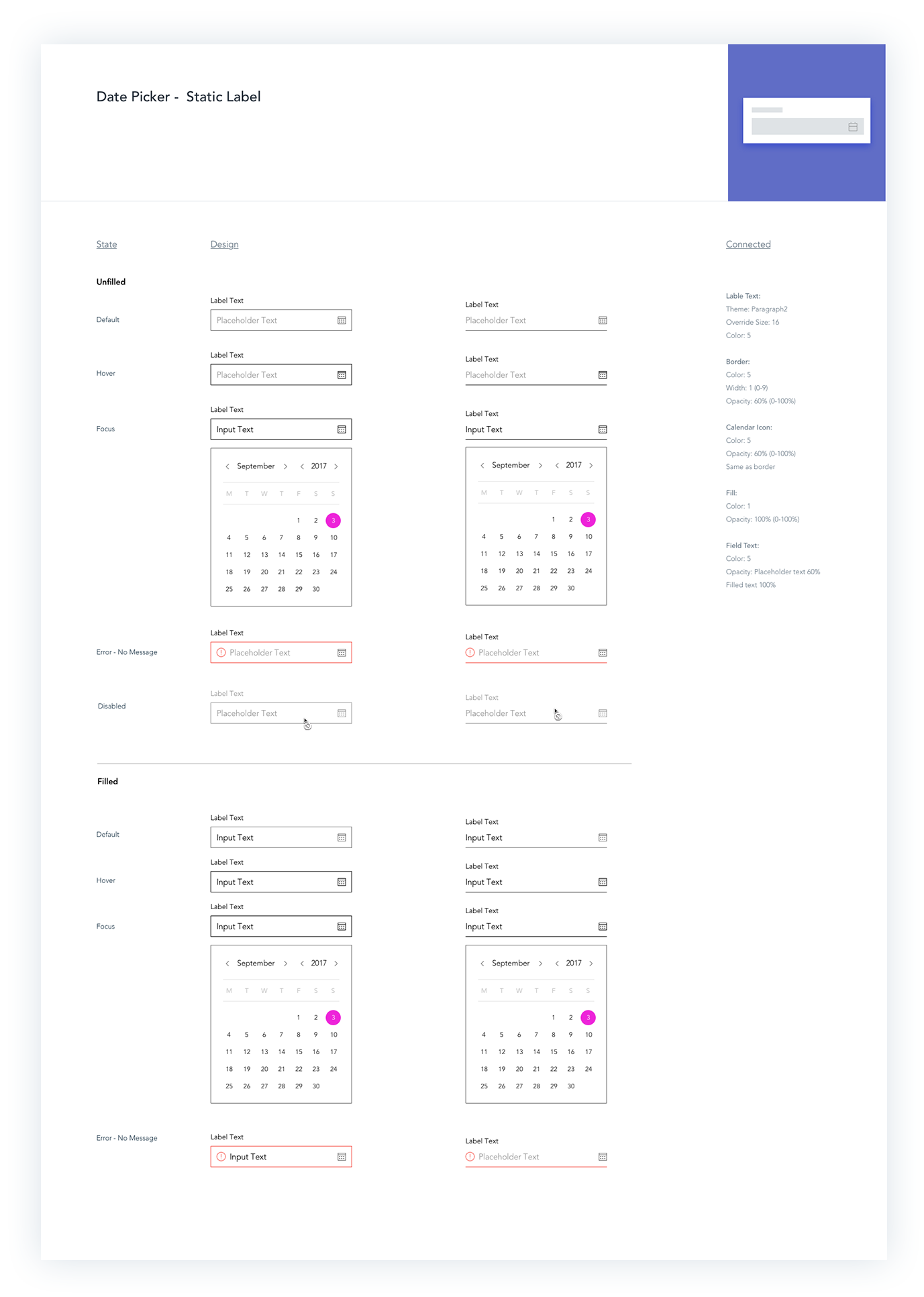
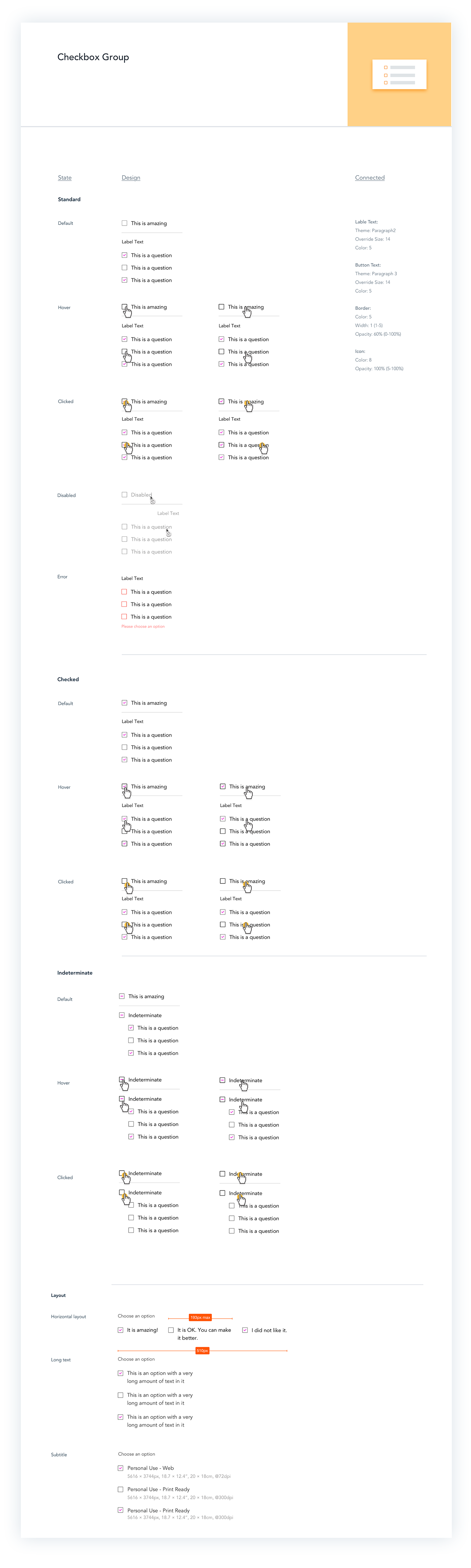
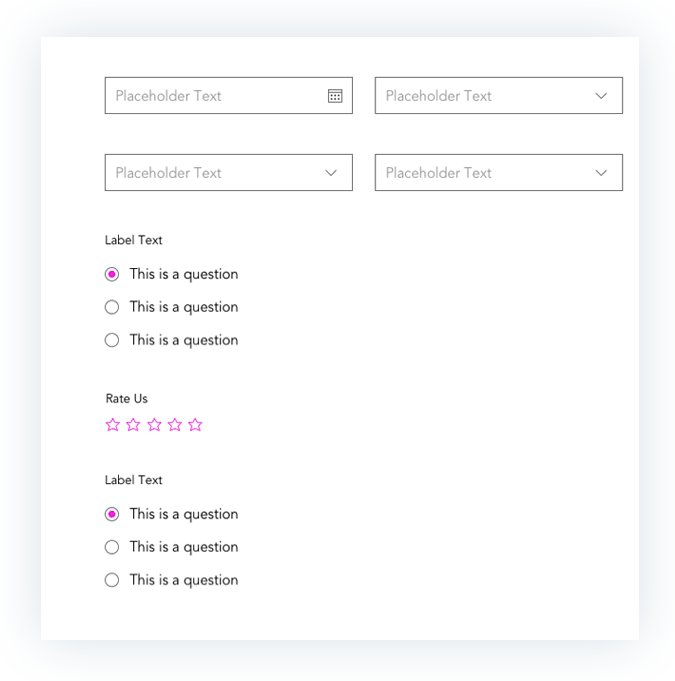
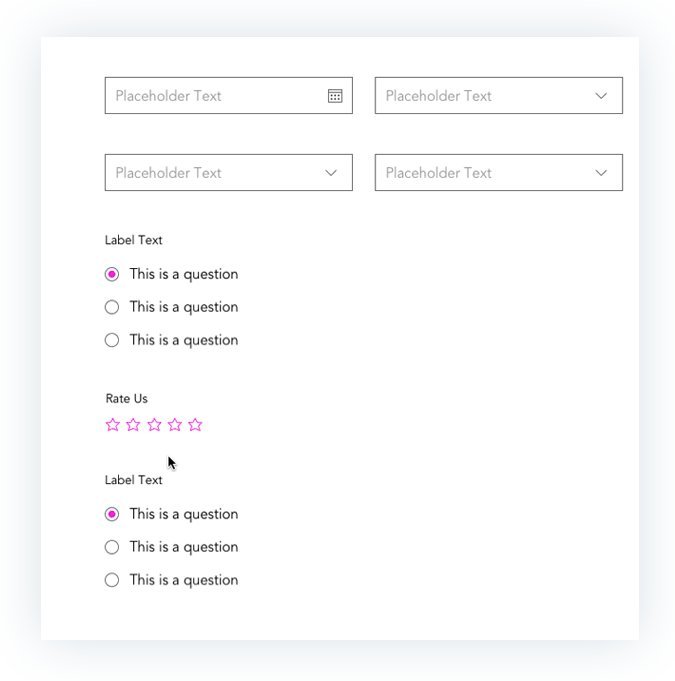
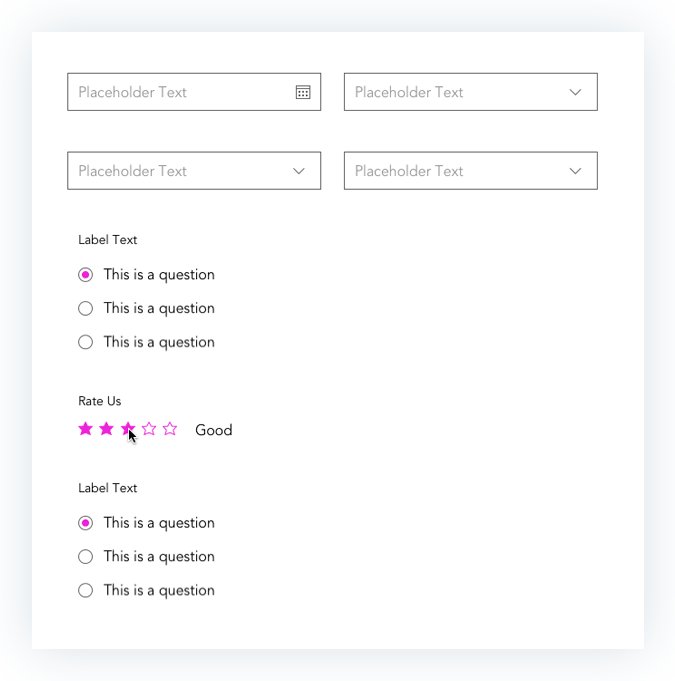
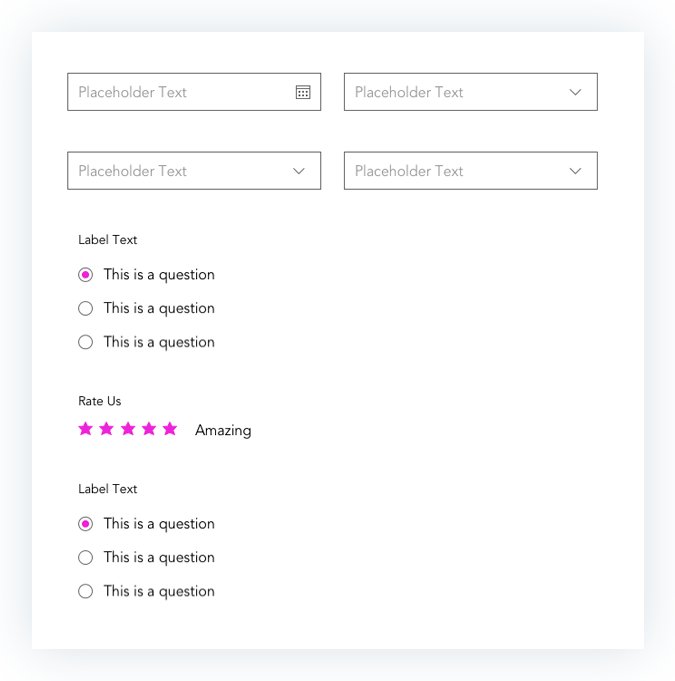
Components
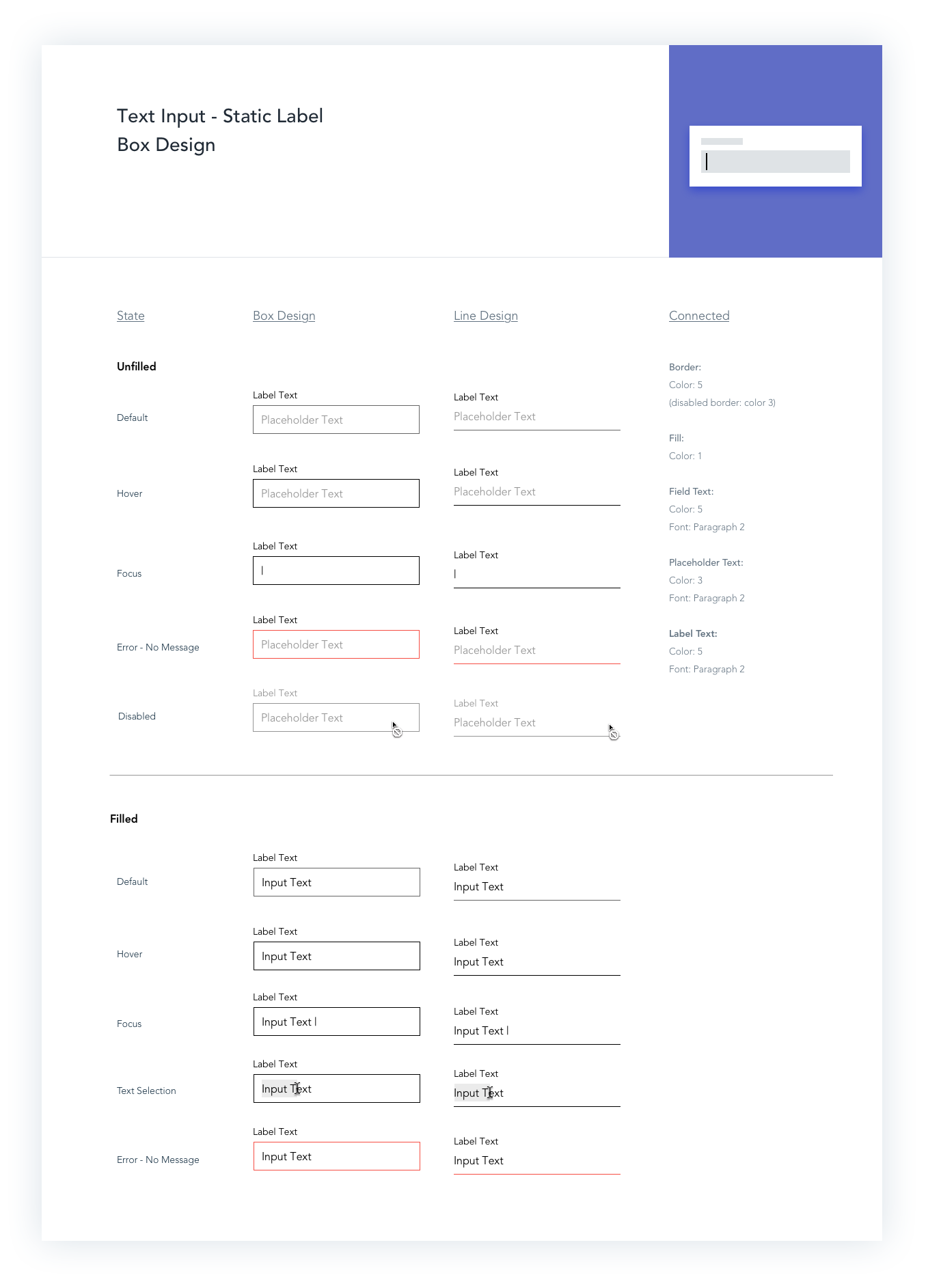
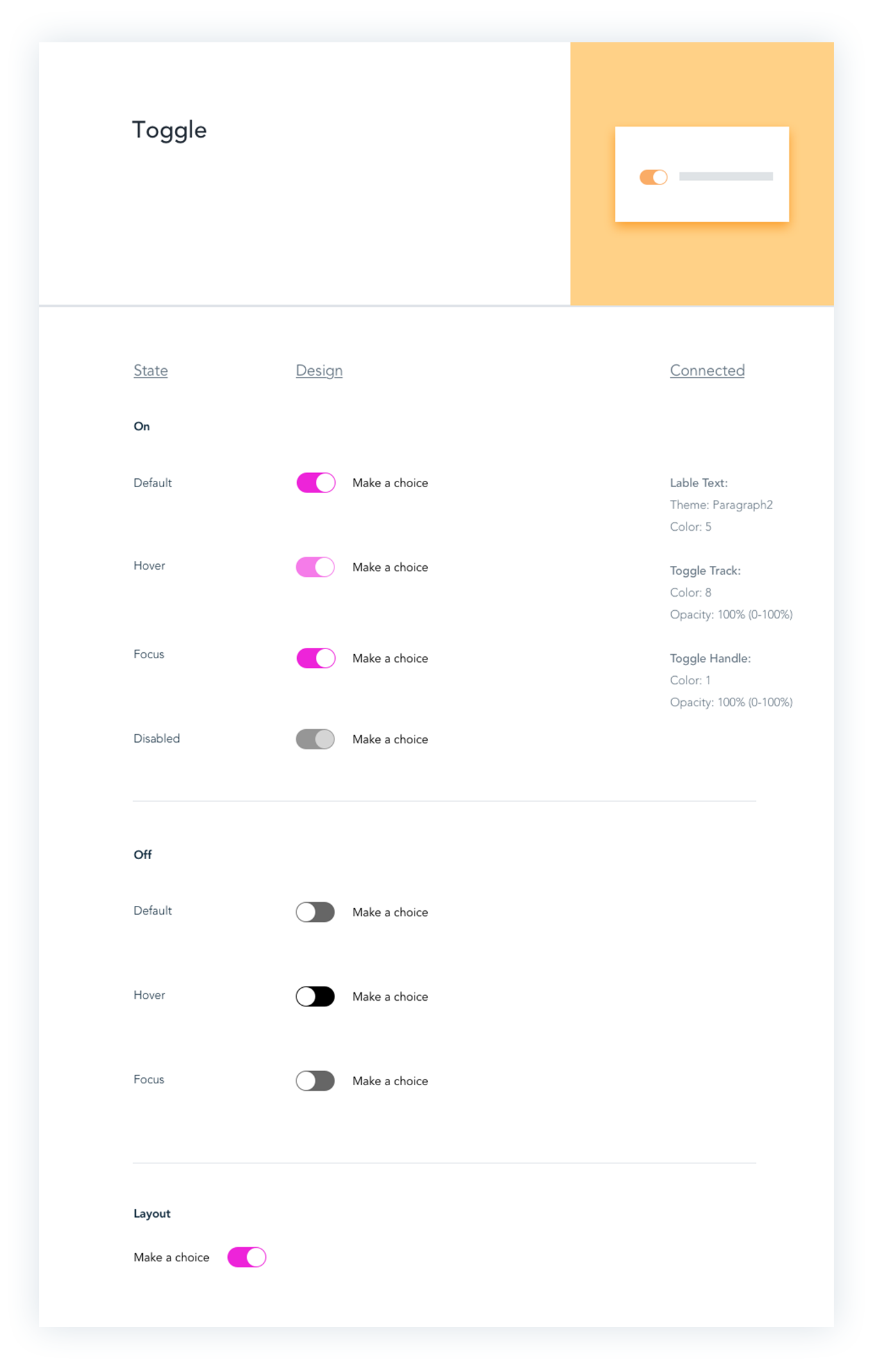
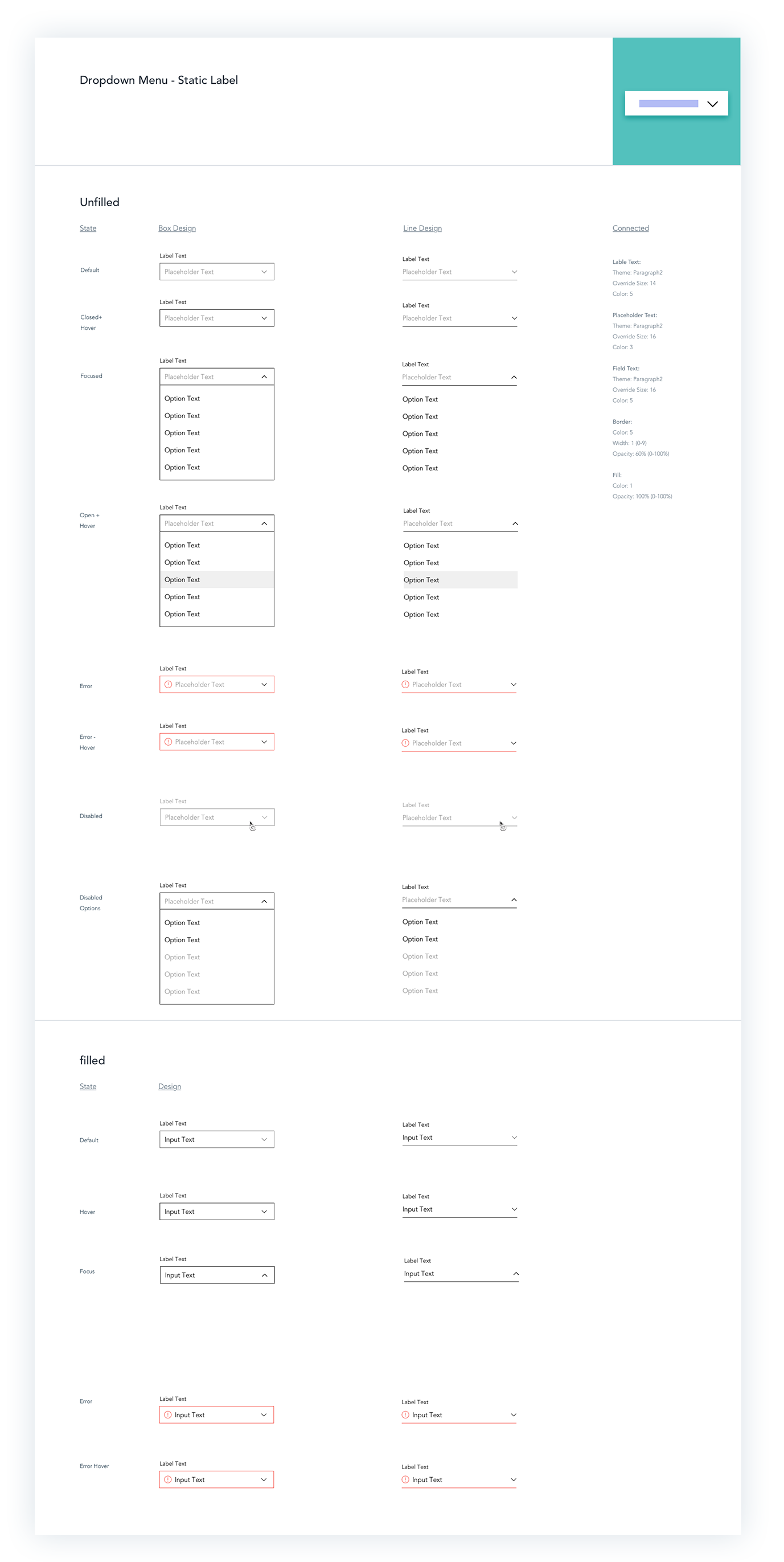
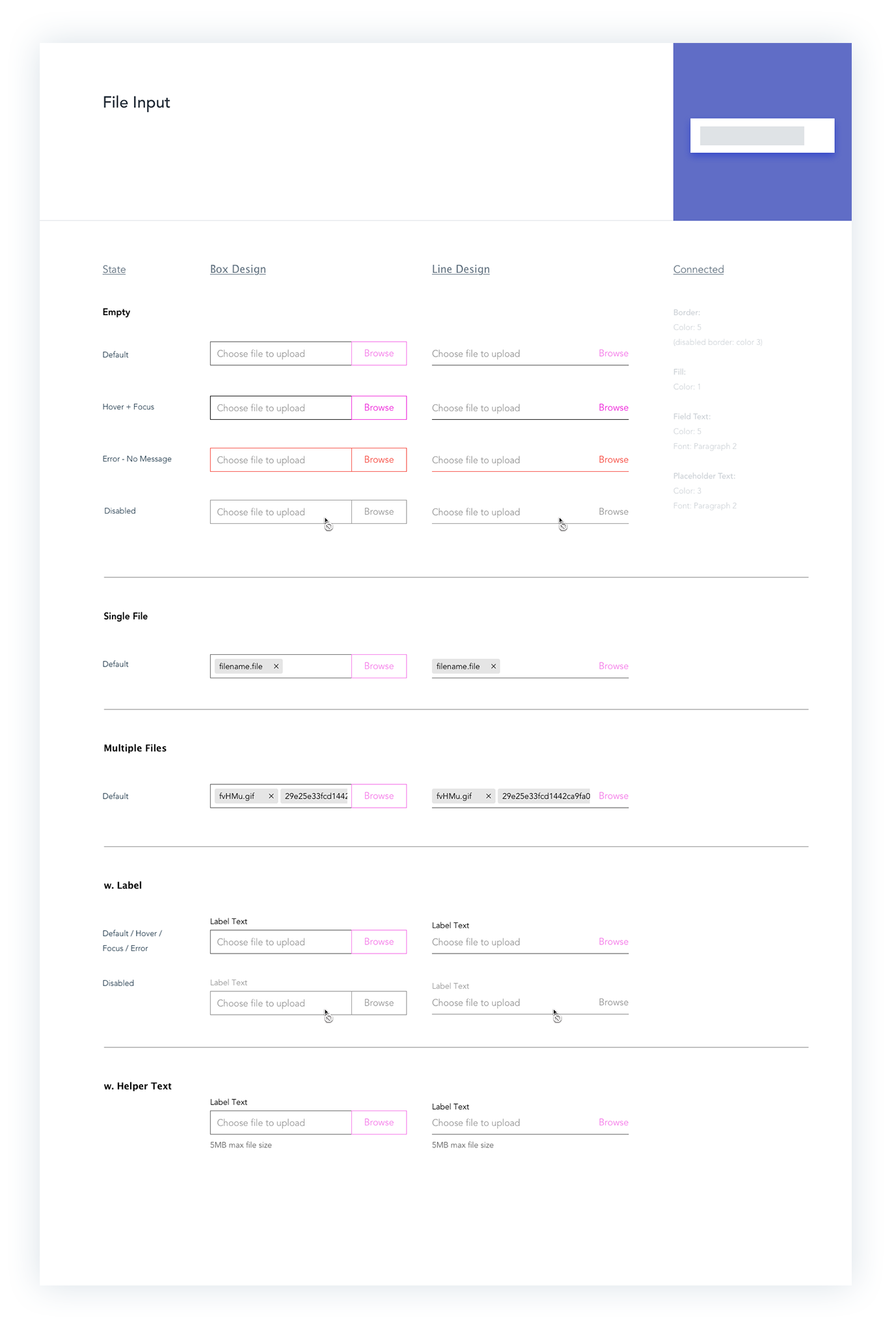
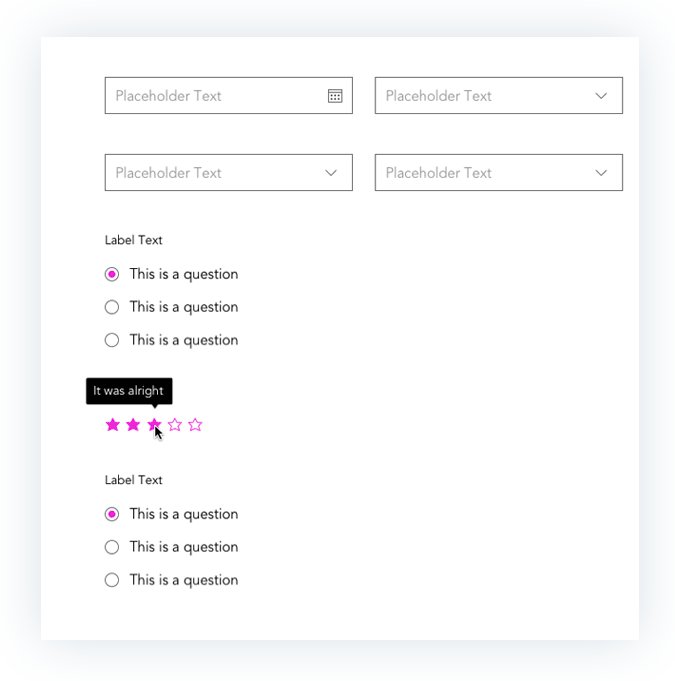
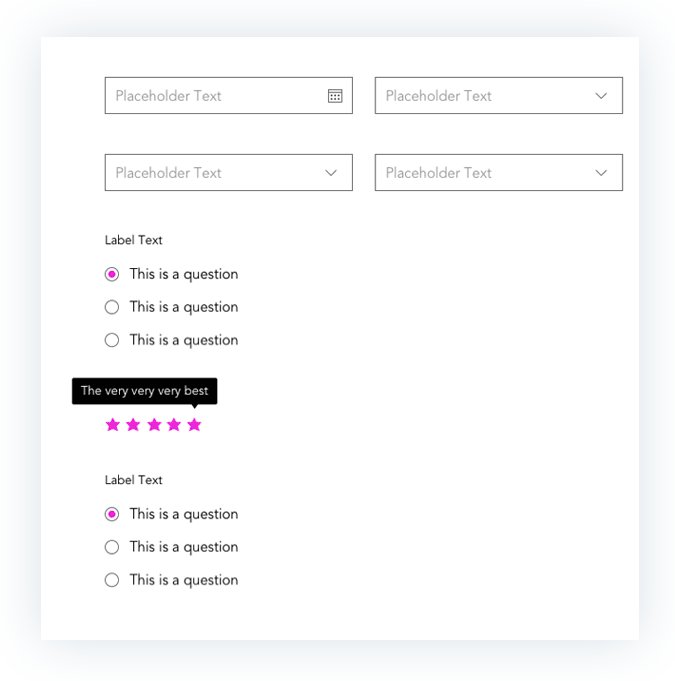
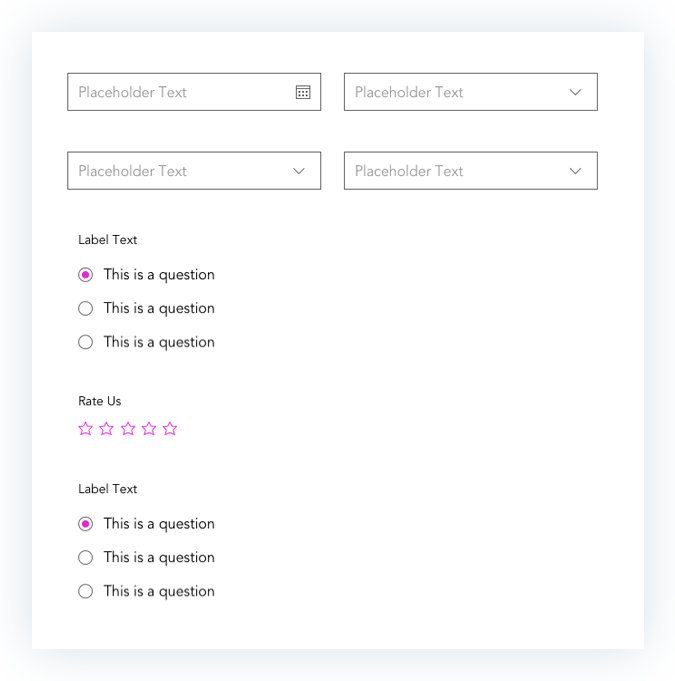
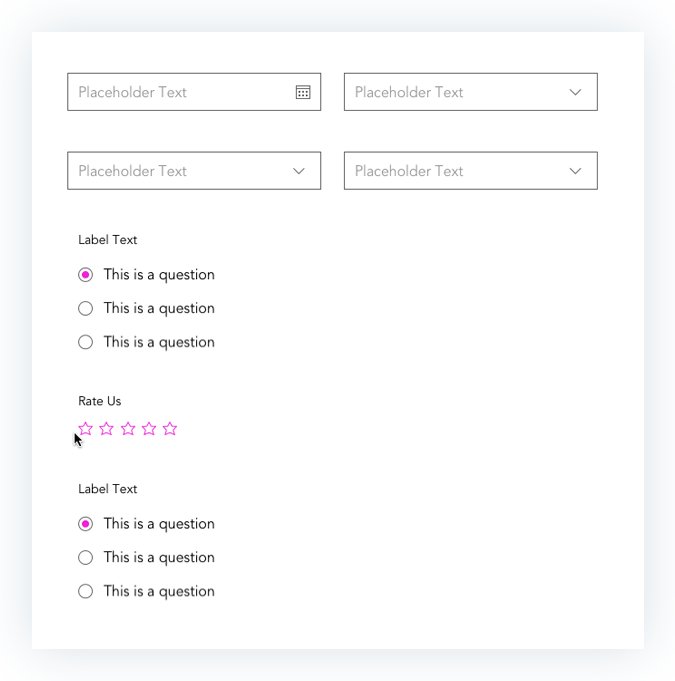
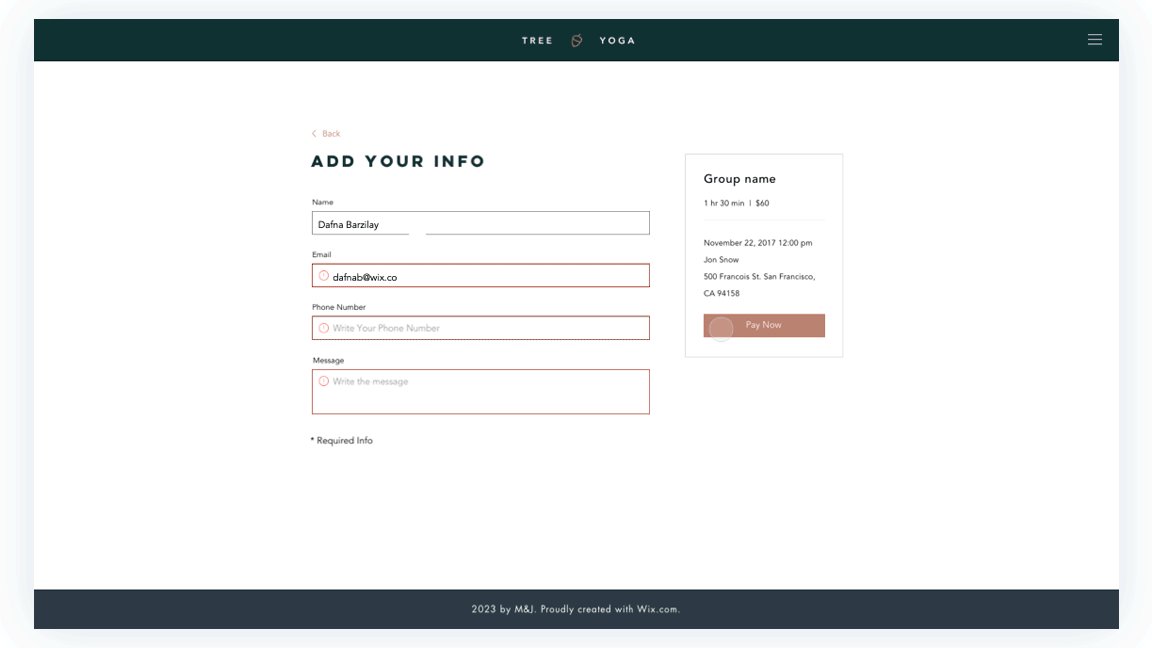
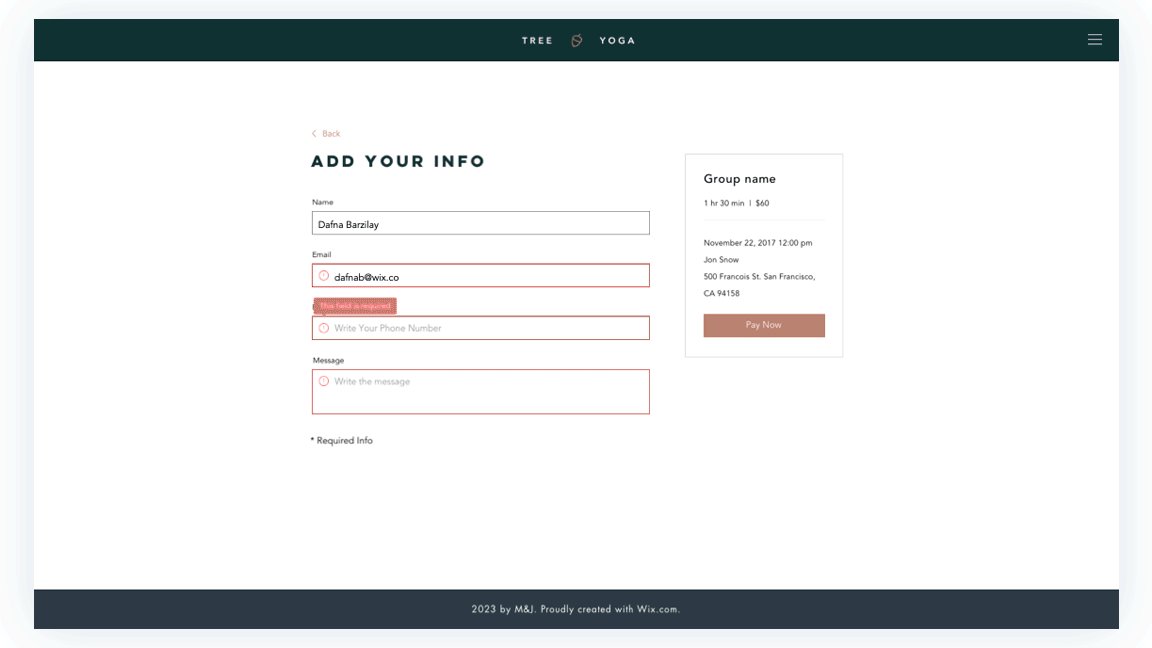
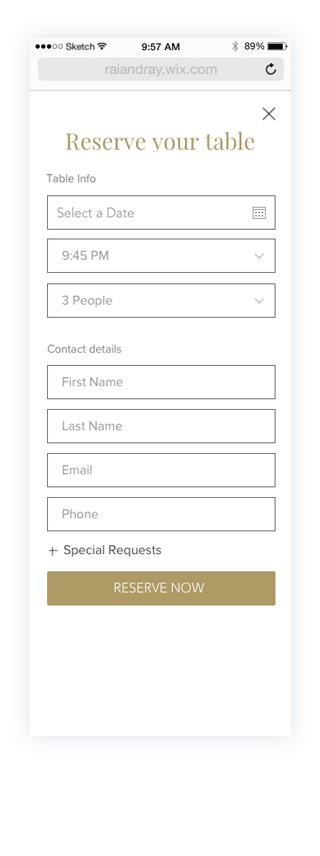
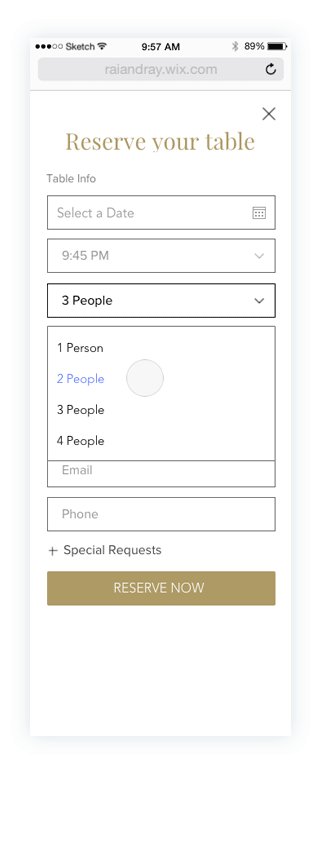
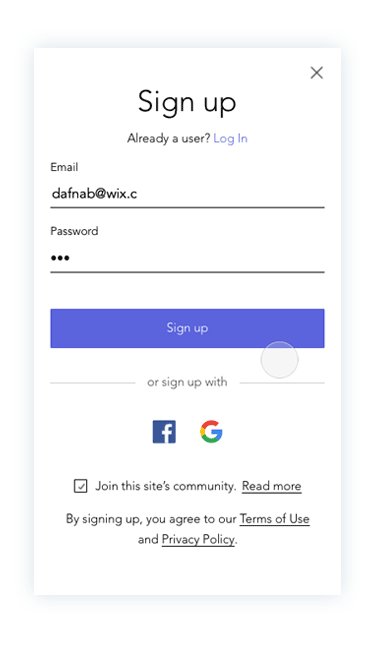
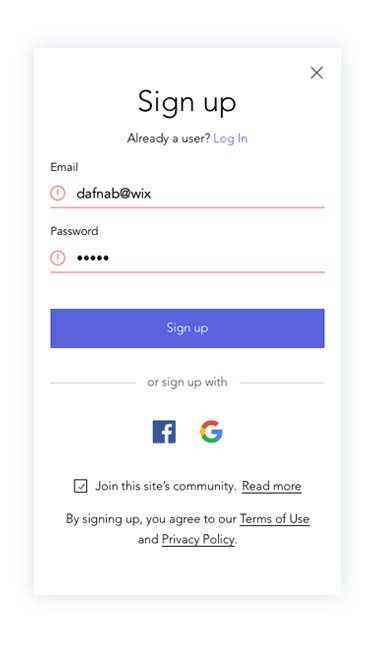
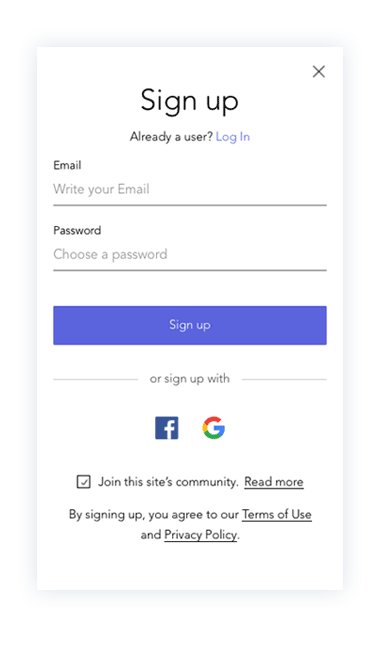
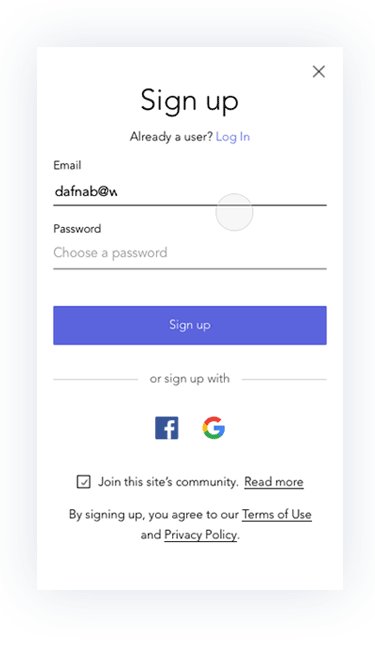
A skech library of components with documentation was created for all Product Designers working on various on-stage apps. These components served as “skeletons” for themed UI that can later be stylized according to the website’s style guidelines.
A skech library of components with documentation was created for all Product Designers working on various on-stage apps. These components served as “skeletons” for themed UI that can later be stylized according to the website’s style guidelines.






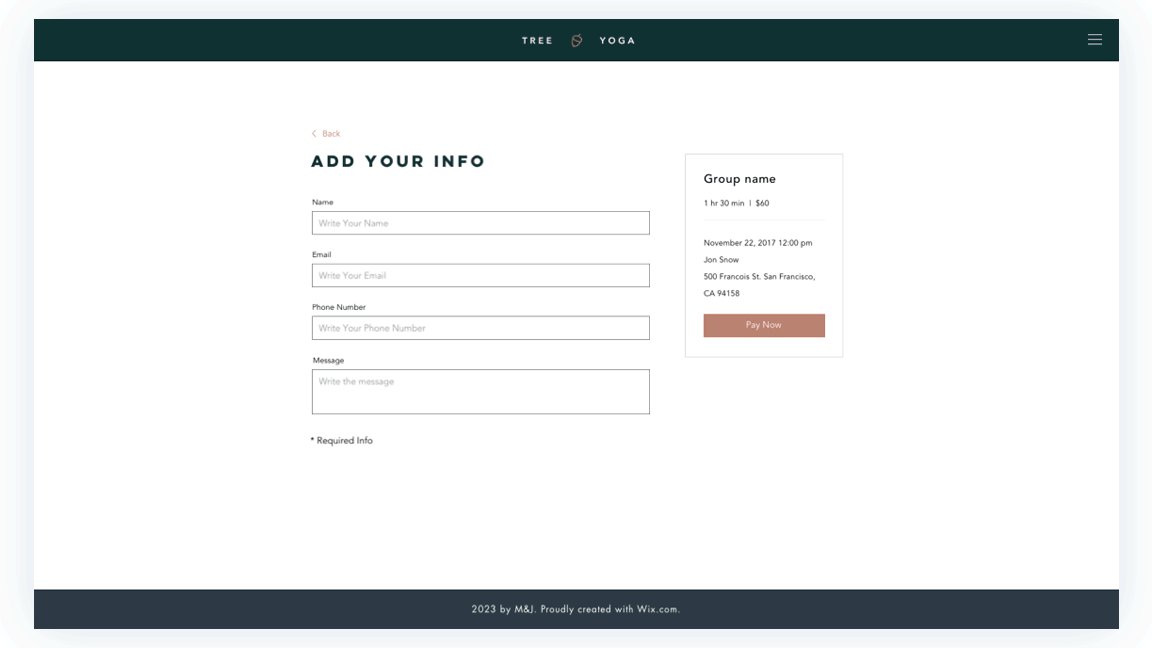
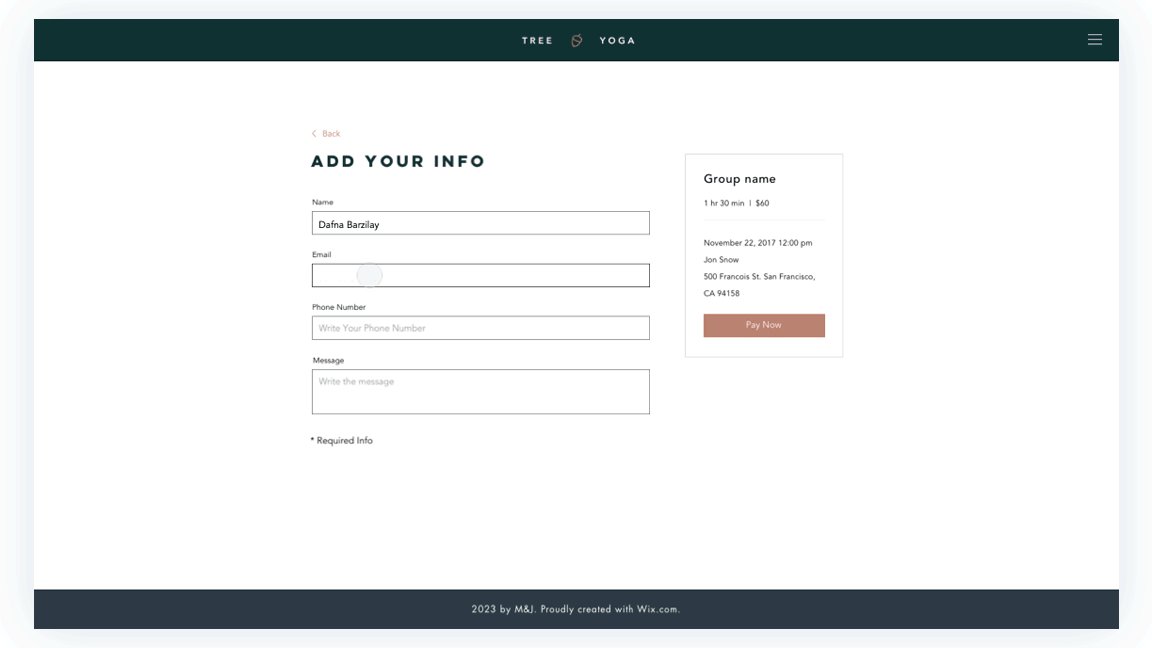
Prototypes
Before releasing any component to the official developed library, quick protoypes on actual Wix templates were made to test the affect on the final web design.
Before releasing any component to the official developed library, quick protoypes on actual Wix templates were made to test the affect on the final web design.
Outcome
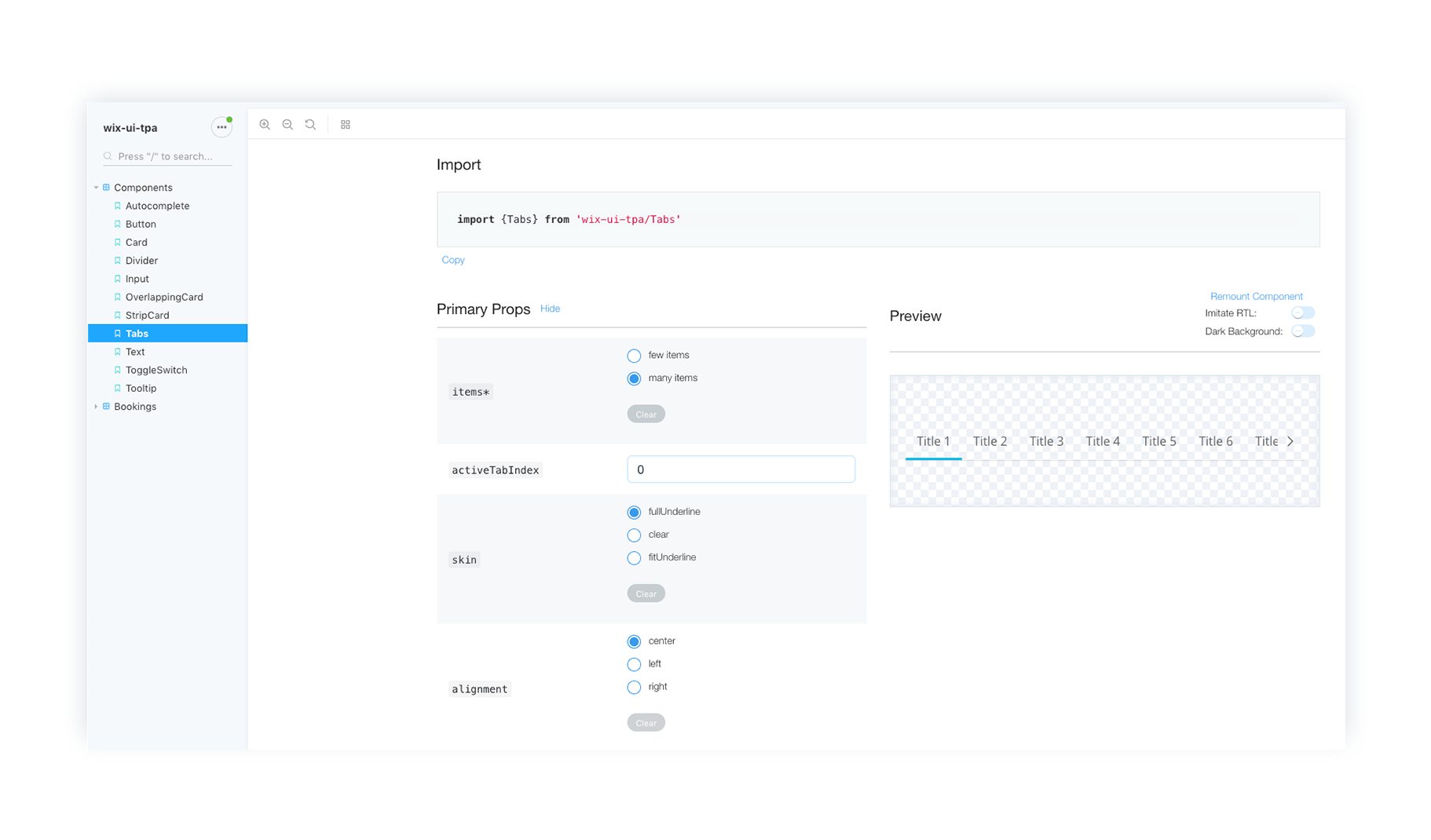
The result is a sketch library with documentation for the product designers working on the various on-stage apps as well as a detailed website with documentation displaying guidelines for both feature designers and developers.
The result is a sketch library with documentation for the product designers working on the various on-stage apps as well as a detailed website with documentation displaying guidelines for both feature designers and developers.

Implementation on the File Share App
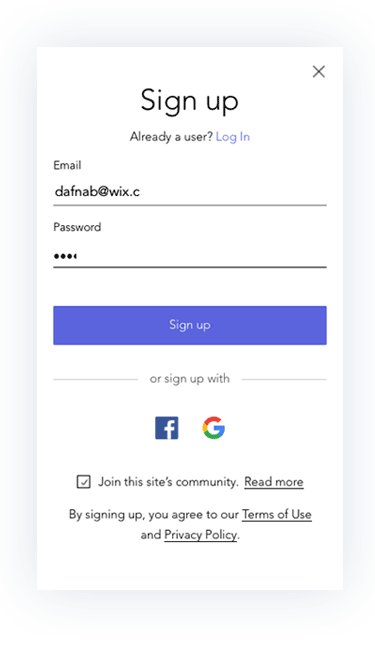
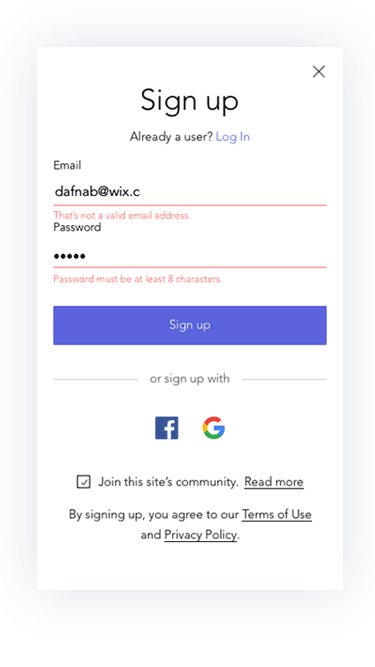
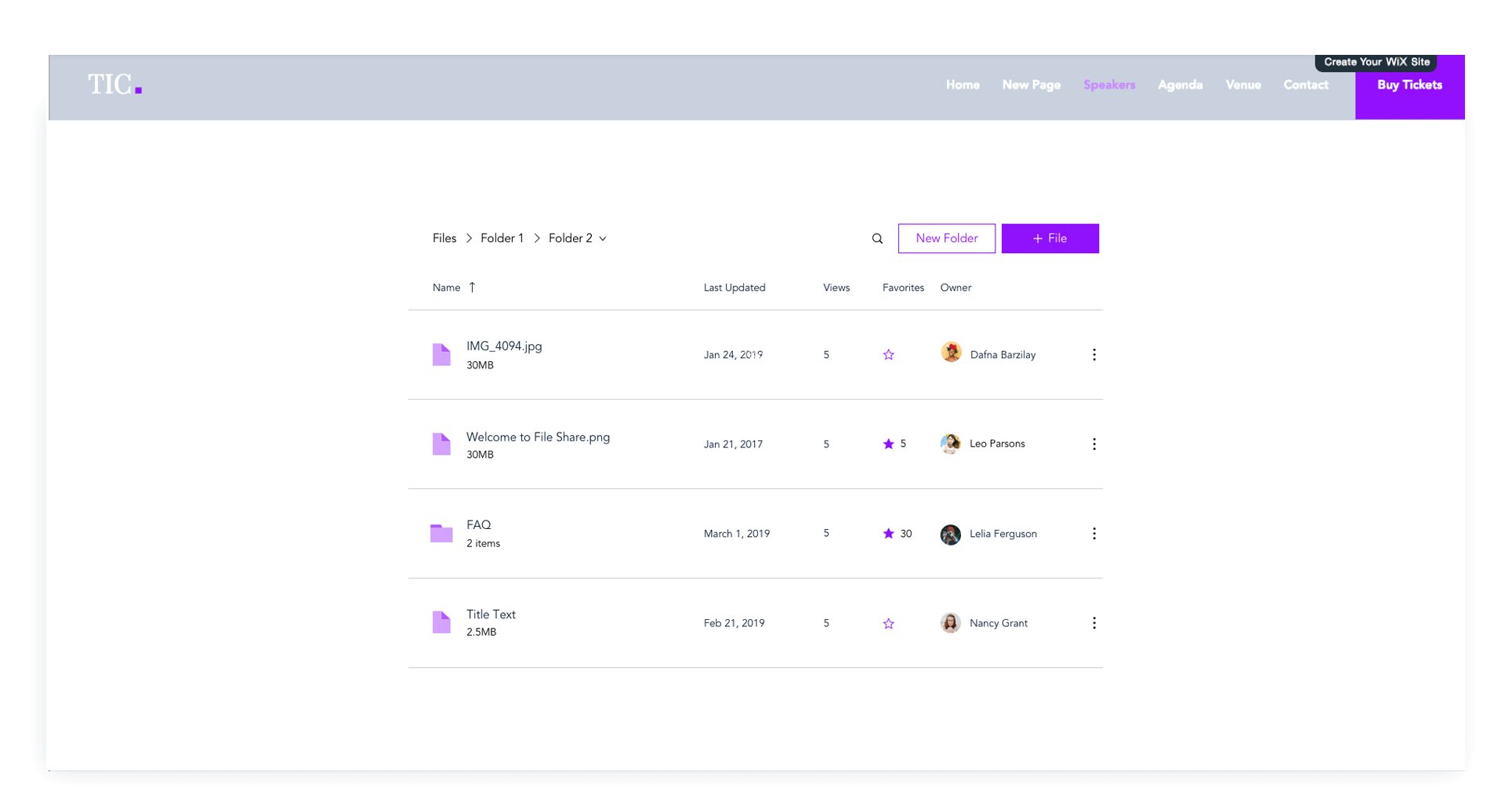
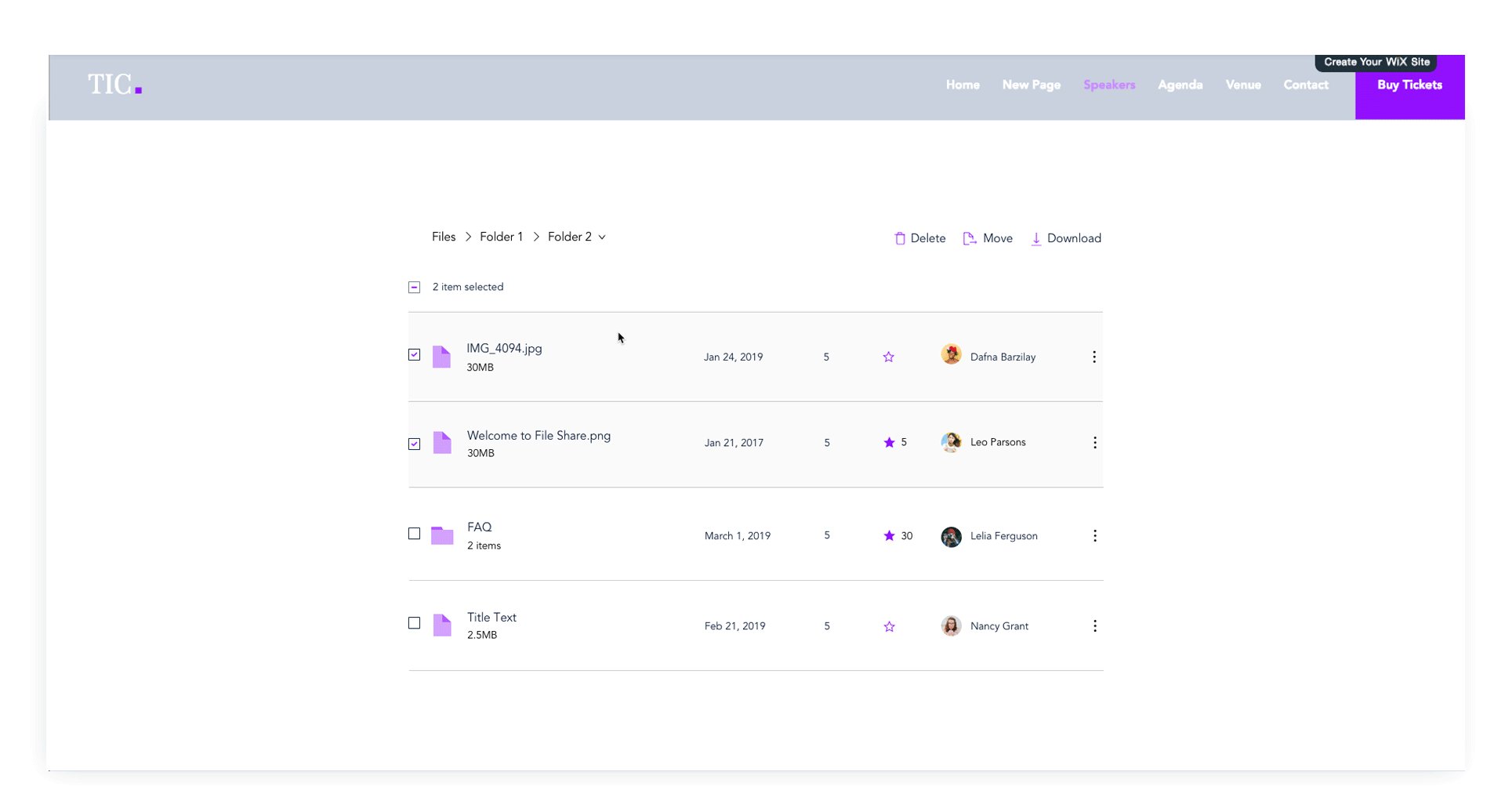
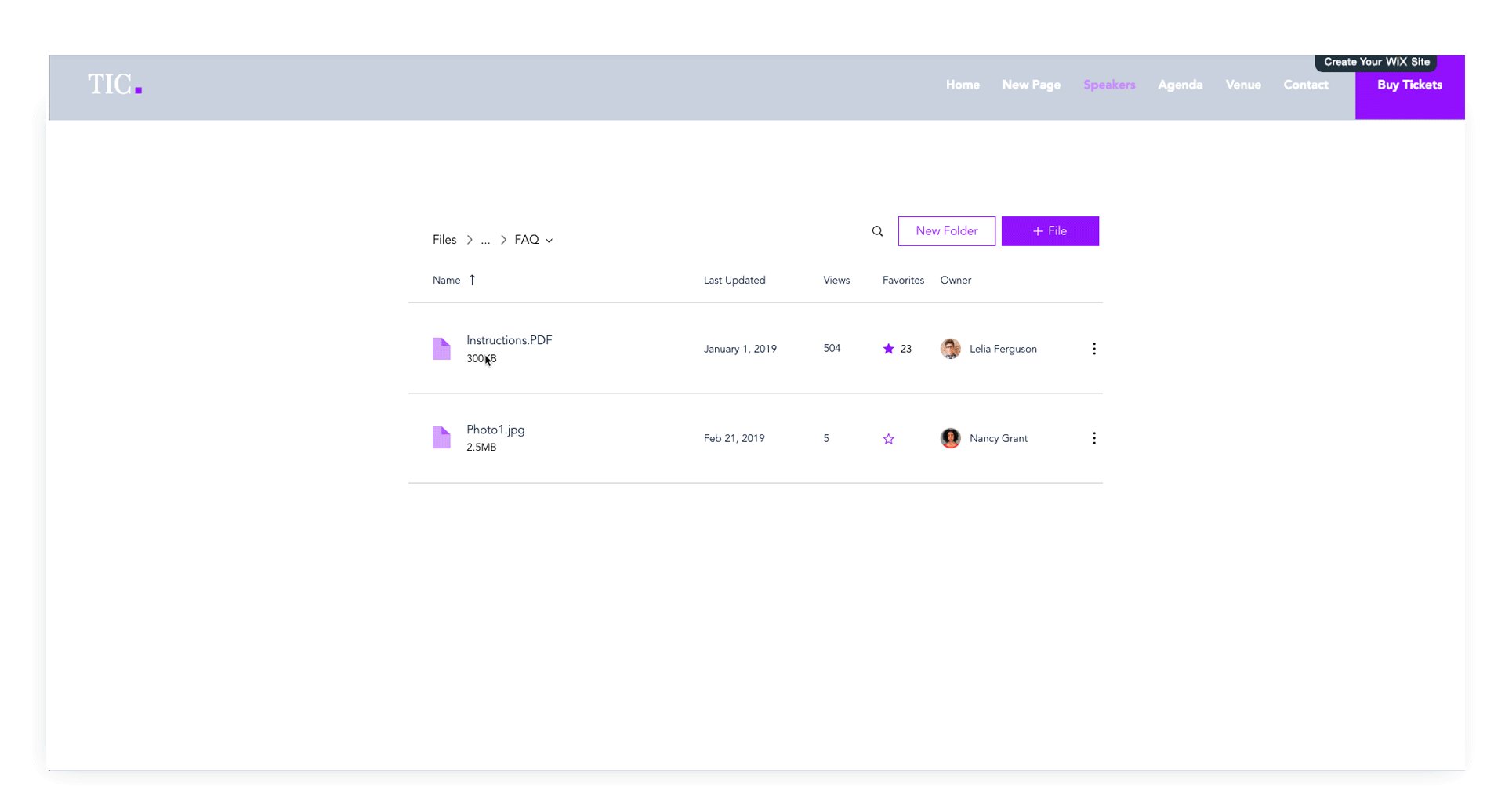
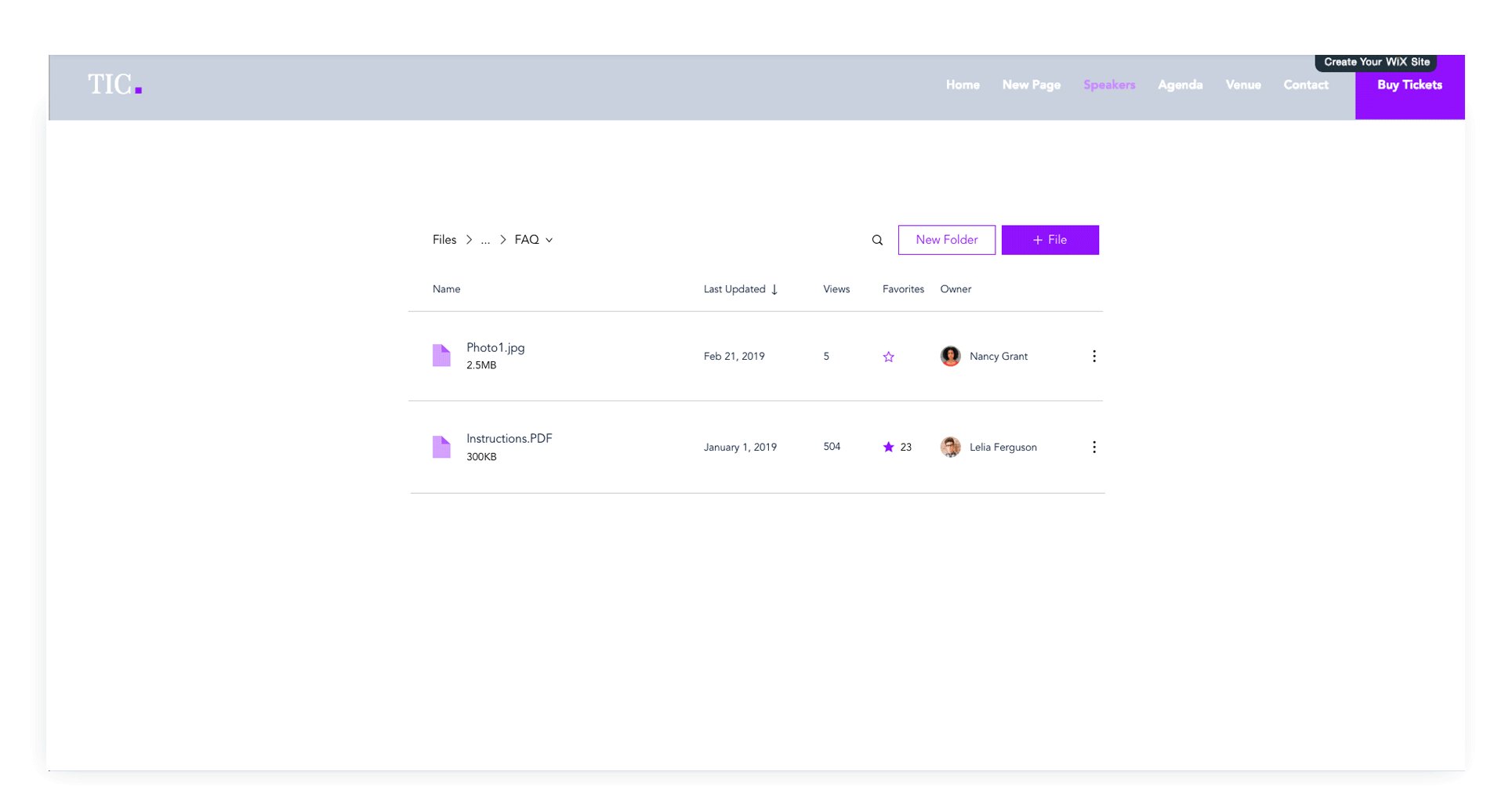
Part of my work was also the actual implementation of the library on products such as the Wix File Share App - on on-stage app that allows website users to share files.
Part of my work was also the actual implementation of the library on products such as the Wix File Share App - on on-stage app that allows website users to share files.

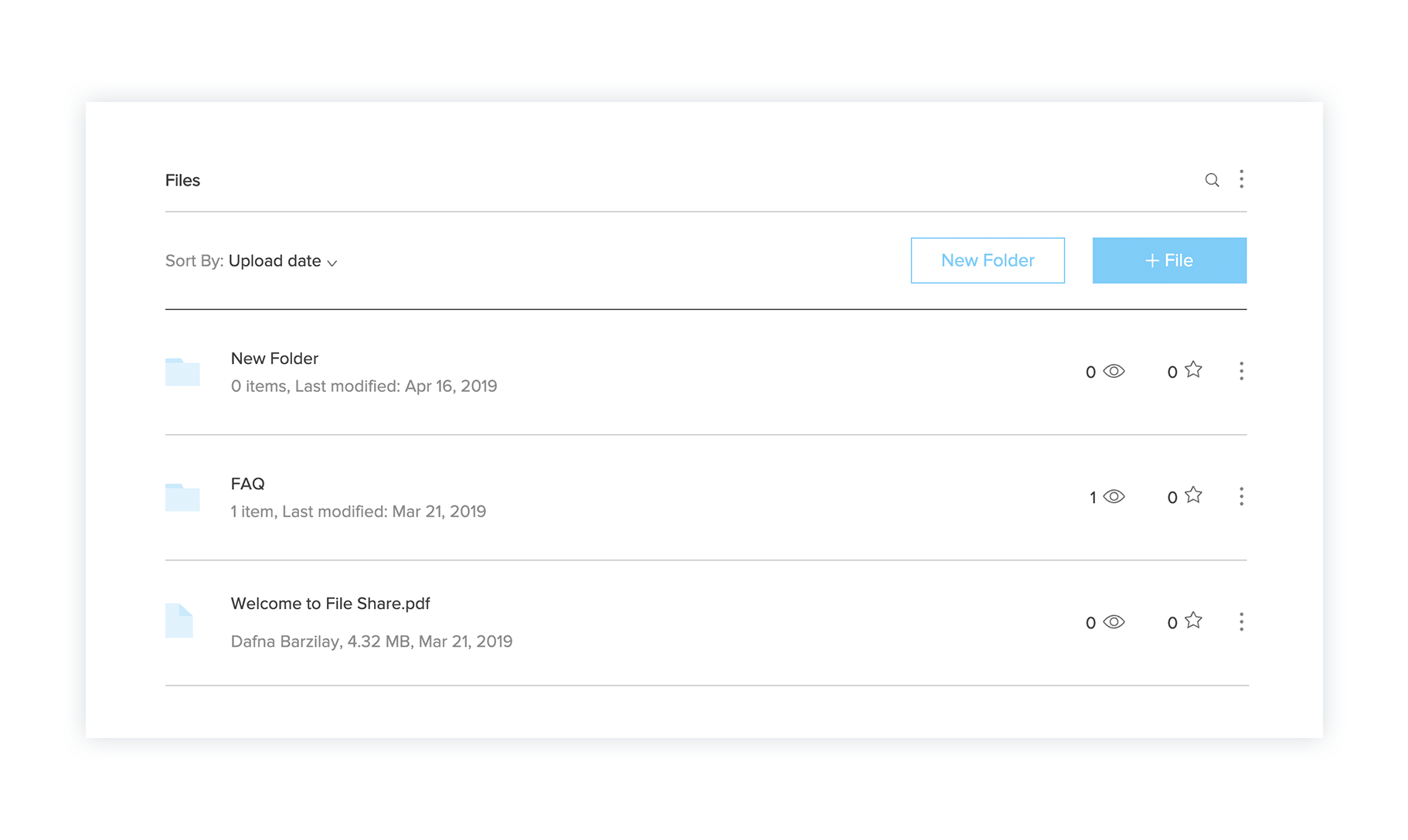
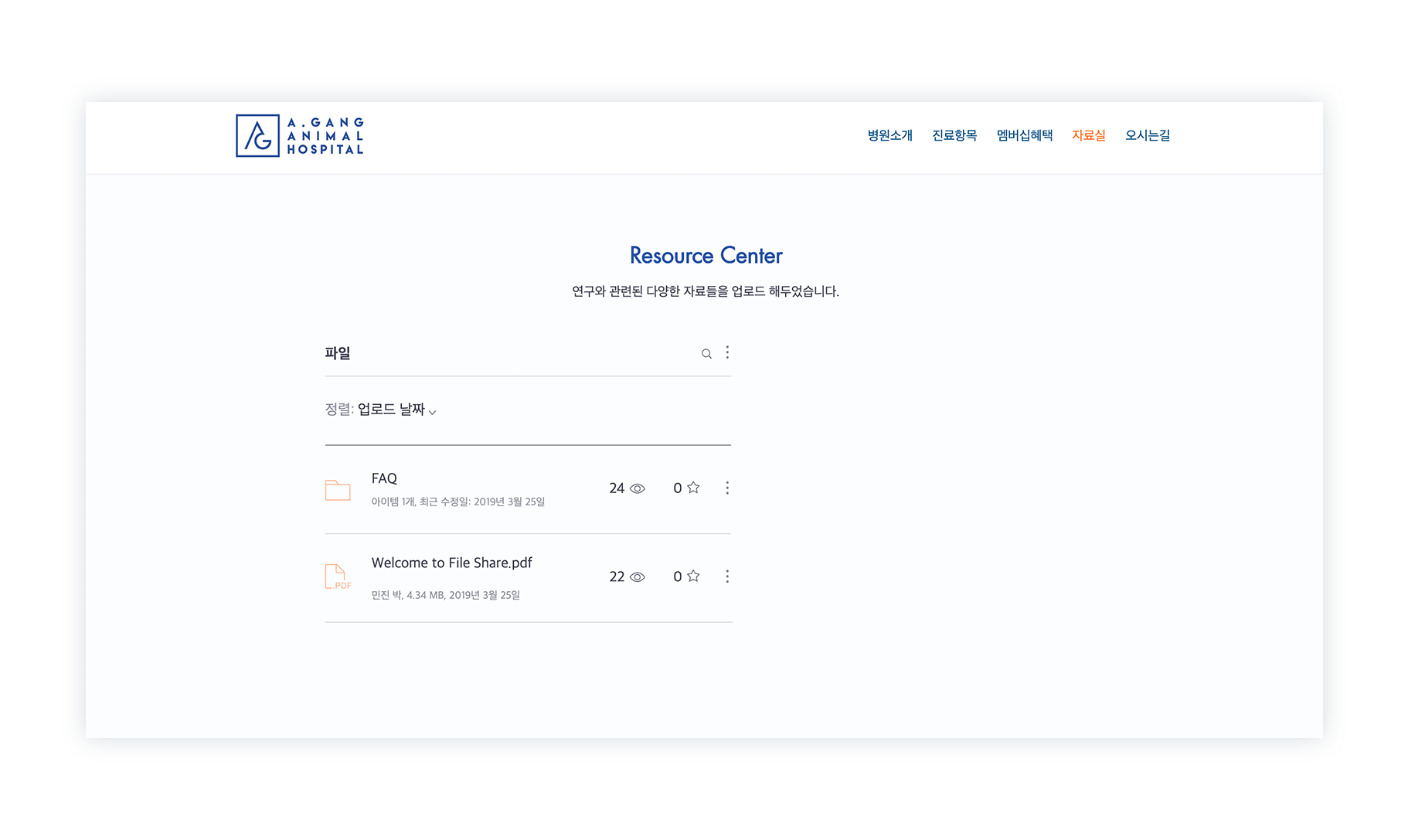
An example of a user’s website with the File Share App before the Stage Design System was applied

Redesign of the file share app with Stage Design System integration- cleaner layout, ease of use, with lots more flexibility